Offline Mockup Generator

Offline Mockup Generator Tutorial
Thank-you for trying our PSDCovers offline mockup generator! Our standalone jsx scripts are available for download from any free mockups provided on our site. These free jsx scripts allow you to indefinitely render a static sample for any mockup marked with a FREE badge. PSDCovers currently hosts over 200 mockups for free from which you can download more jsx scripts. We refer to our jsx scripts as “offline mockup generators” because they do not require an internet connection.
-
What’s Included with our Offline Scripts?
Every offline mockup generator downloaded from this site includes the mockup name followed by the zip extension.
When the archive is uncompressed what remains is a folder with the same name as the mockup. The offline mockup generator script, known officially as a JSX ExtendScript is located within the uncompressed folder. Included in the folder are several image and frontend styling assets required for the JSX ExtendScript to run properly.
-
What is a JSX ExtendScript file?
If you’re unfamiliar with JSX scripts and were expecting to download something more familiar like an ActionScript .atn file then the following will hopefully clear things up…
JSX is a syntax extension to javascript and often used to write components for the popular frontend React library.
Referred to as ExtendScript, JSX scripts are very similar to Javascript and ActionScript. More importantly, JSX is typically used to author plugins for several Adobe products such as Photoshop. However, while JSX ExtendScripts can be used to develop plugins, they can also be executed as standalone services.
Our offline mockup generator for any FREE mockup is simply a JSX ExtenScript with a frontend GUI for ease of use.
-
Launching the JSX Mockup Generator
If Adobe Photoshop is the only Creative Cloud application installed on your computer then simply double-clicking our JSX script will launch Photoshop.
However, if you have multiple Creative Cloud applications installed it’s recommended that you right-click on the JSX script and choose to open it with “Adobe Photoshop”.
-
The Photoshop Security Warning
Please note that executing our JSX scripts without installing them is fine, however, running the script will prompt a security warning from Photoshop whenever the script is run.
To run the JSX script, click Yes.
If you plan to use this mockup in the future and would like to avoid this warning model you can move the entire “COMIC-BOOK-MOCKUP-13” folder to Photoshop’s > Presets > Scripts folder.
Not sure how to do that? Click here to learn more. -
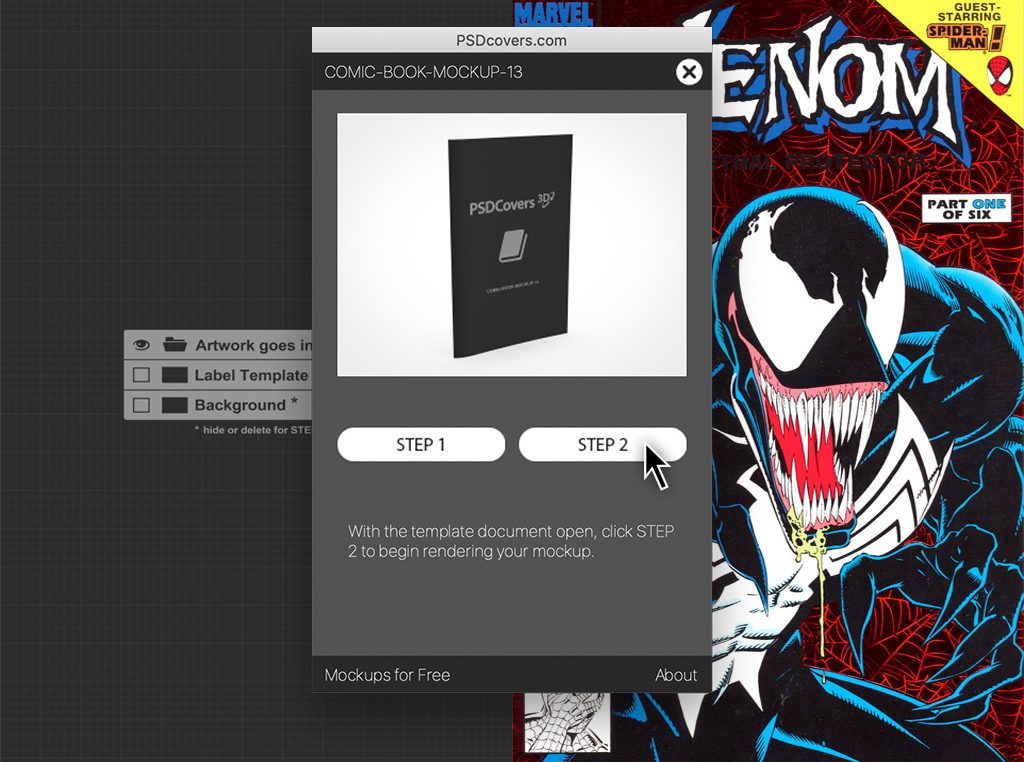
Offline Mockup Generator First Look
We designed our JSX scripts to render a front-end GUI that simulates a panel/plugin experience for easier use. Therefore, the script will not execute anything until you expressly click STEP 1 or STEP 2.
Please note that JSX scripts are synchronous when executed as a standalone script. That means the offline mockup generator modal will block you from accessing the rest of Photoshop while it is running (that is, you won’t be able to click on anything outside of the panel, shown here in red).
By contrast, our PSDCovers mockup generator panel for Photoshop does not block you from accessing the rest of Photoshop while making mockups.
-
Quick Front-end Introduction
The offline mockup generator is very loosely designed to look like our mockup generator panel and therefore shares some similar features.
-
Mockup Name
The assigned name of the mockup you are going to render.
-
Exit the Mockup Generator
To exit the offline mockup generator and return to Photoshop, click on the exit icon.
-
Mockup Preview
Your artwork will be applied to this product view when you’re ready.
-
STEP 1
Clicking this button will render the template where you will place all your artwork.
-
STEP 2
Clicking STEP 2 will begining rendering the final mockup and applying your artwork to the result.
-
Basic Help
Hover over buttons STEP 1 or STEP 2 for assistance.
-
Mockups For Free
To view all our mockups for free, click here to launch our website in your browser so you can download more free mockups.
-
About Us
Click here to get more information and access the tutorial you are reading right now.
-
-
The About Modal
Clicking the About button launches the modal seen here. From this modal you can access the tutorial you are reading now or view the Terms & Conditions around the use of content you create with our mockup genertor.
The green Install FREE button will launch Adobe Creative Cloud where you can install our inline panel within Photoshop.
Click Close to return to the mockup generator.
-
Hover Over STEP 1
When hovering your cursor over the STEP 1 button you’ll get some basic inline help appearing as text just below the STEP 1 button.
Click STEP 1 to start rendering the template you’ll need to place your artwork into.
-
Creating Your Template
Clicking on STEP 1 opens a progress modal while your template is being rendered.
-
STEP 1 Complete!
Rendering the template for your mockup takes a few seconds after which you’ll be greeted by the following modal.
Looking at the canvas area behind the panel in this image you can see the template reqired to render your mockup.
Clicking Exit will close the offline mockup generator front-end allowing you to return to Photoshop so that you can add your own custom artwork to the template.
-
Adding your Custom Artwork
After placing your own artwork over the provided template you can save the document and skip STEP 1 when rendering the same mockup in the future.
In the image shown here we only added artwork to the front cover (right) and left the back cover (left) empty. If you want to render more angles from the back or create a spinnable mockup then please consider installing the PSDCovers mockup generator panel.
-
Relaunch the Offline Mockup Generator
Once you feel you’re done placing the artwork into the template and want to render your mockup re-launch the offline mockup generator script.
When the front-end appears, click STEP 2.
Please note that STEP 2 will always assume the current open document is your template. If you attempt to run the script on any other document the render will fail.
-
Rendering Your Mockup
Clicking STEP 2 starts the rendering process of applying your artwork to the free mockup.
-
Your Render is Completed
Once your render is complete you’ll be greeted by a large green checkmark with some details about our other mockup generator for Photoshop.
While the offline mockup generator can render a single product view, by installing our mockup generator panel you’ll have access to all 168 views.
Still for free. -
The Final Result
Setting aside the time it takes to add your artwork to the template, rendering STEP 2 takes less than a minute.
Your final result will be a fully layered PSD document with highlights, shadow and transparent background.
-
Get Over 33,000 Different Views for FREE
If you are downloading our free offline mockup generator scripts then you are missing out on tens of thousands of different product angles. That’s because any JSX script you download is limited to a single product view. However, when accessing that same product with our PSDCovers panel for Photoshop you get 168 different product views to choose from.
You can even render spinnable players.
The PSDCovers panel mockup generator is free to install, does not require a paid subscription and is free to use. Any content created with either the offline mockup generator scripts or the PSDCovers panel mockup generator are free for commercial use and royalty free. We also have unlimited volumes meaning if your company wants to use a rendered mockup across 50 ads or 50 million ads the price is still free.