Summary
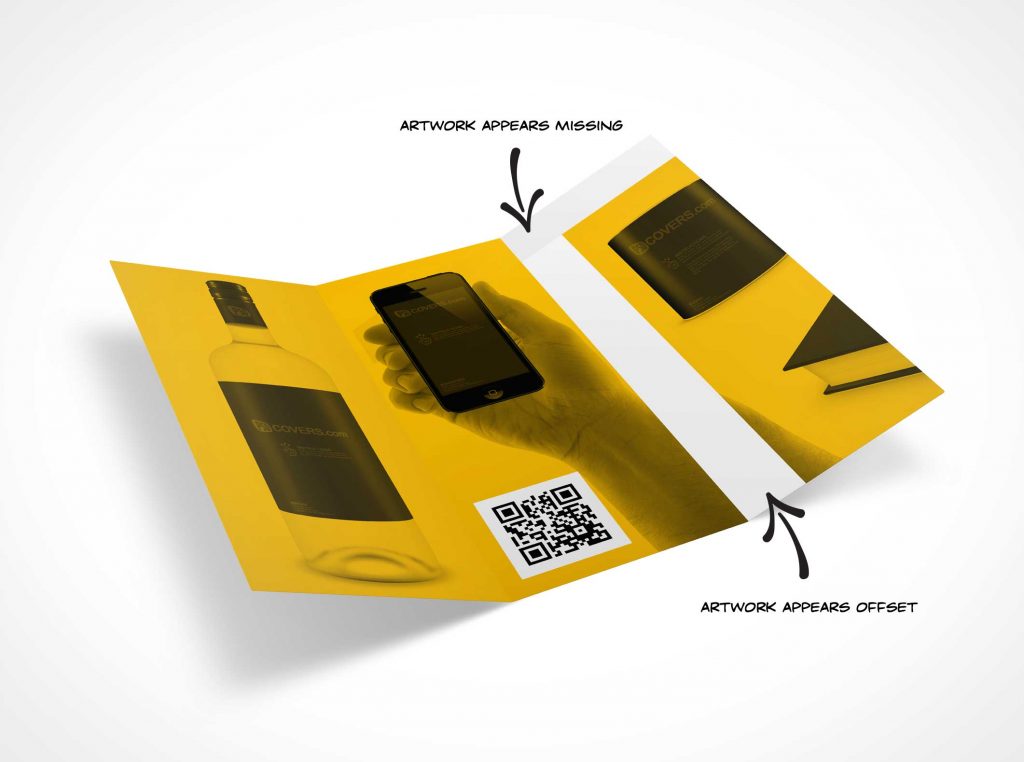
Whenever my final render is complete there appears to be missing artwork or artwork is missing entirely.
Why am I seeing this?
This error occurs whenever Photoshop attempts to crop your document but there are Smart Objects in your design.
Here is an illustration of the problem:

Although the design is perfectly placed and looks great, the third panel contains a Smart Object which extends well beyond the boundary of the canvas. The grey area represents the region outside the dimensions of the design template.
As the final render (STEP 2) is executed, it will crop the document down to a preset pixel dimension. The cropping process ensures that as the rendering forges ahead it will be working with a
known pixel dimension and therefore be able to find content exactly where it expects to find it. Unfortunately,
SmartObjects cannot be cropped and causes the rendering process to
include the dimensions of the Smart Object
with the dimensions of the document.
The end result is that artwork will be placed incorrectly and can appear to be offset or missing entirely.
Solution
Rasterize any Smart Object Layer which extends beyond the boundary of the template document before running STEP 2.

 Although the design is perfectly placed and looks great, the third panel contains a Smart Object which extends well beyond the boundary of the canvas. The grey area represents the region outside the dimensions of the design template.
As the final render (STEP 2) is executed, it will crop the document down to a preset pixel dimension. The cropping process ensures that as the rendering forges ahead it will be working with a known pixel dimension and therefore be able to find content exactly where it expects to find it. Unfortunately, SmartObjects cannot be cropped and causes the rendering process to include the dimensions of the Smart Object with the dimensions of the document.
The end result is that artwork will be placed incorrectly and can appear to be offset or missing entirely.
Although the design is perfectly placed and looks great, the third panel contains a Smart Object which extends well beyond the boundary of the canvas. The grey area represents the region outside the dimensions of the design template.
As the final render (STEP 2) is executed, it will crop the document down to a preset pixel dimension. The cropping process ensures that as the rendering forges ahead it will be working with a known pixel dimension and therefore be able to find content exactly where it expects to find it. Unfortunately, SmartObjects cannot be cropped and causes the rendering process to include the dimensions of the Smart Object with the dimensions of the document.
The end result is that artwork will be placed incorrectly and can appear to be offset or missing entirely.