
How To Use the PSDCovers v1.0.x Panel
Welcome, and thanks for installing the PSDCovers panel! If you haven’t installed the plugin yet you can find a detailed getting started guide here which will walk you through the entire process of installation and signing up to our service to access your first 100 free mockups. This can be considered as a follow-up to the getting started guide which helps you download and install the plugin.
In this tutorial we will describe the 4 main areas of the panel, the profile page, mockup list page, mockup details page and bookmarks page.



 Click “Close” to close the email notification…
Click “Close” to close the email notification…

 After the panel accepts your temporary password it will prompt you to enter a new password of your choosing to replace the temporary password:
After the panel accepts your temporary password it will prompt you to enter a new password of your choosing to replace the temporary password:
 Click Update.
You are now logged in and ready to find and render mockups!
Click Update.
You are now logged in and ready to find and render mockups!

 Congratulations! You just updated your user name.
Congratulations! You just updated your user name.





 The caching is fast and mostly imperceptible, however you may catch glimpses of the caching process as revealed by the loader icon which appears while the thumbnail is being retrieved.
The caching is fast and mostly imperceptible, however you may catch glimpses of the caching process as revealed by the loader icon which appears while the thumbnail is being retrieved.

 The category can be further refined by using the search field which will filter the category results even further.
The category can be further refined by using the search field which will filter the category results even further.







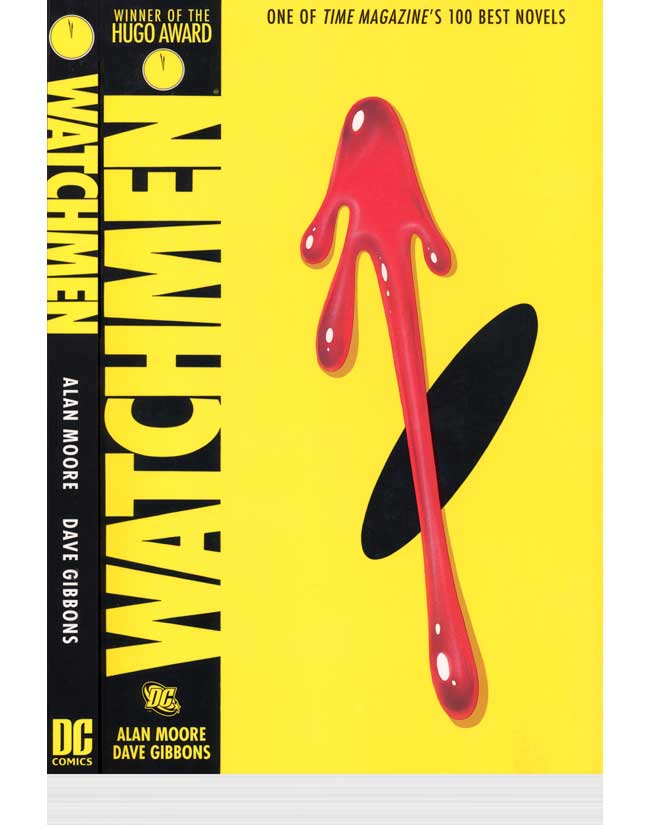
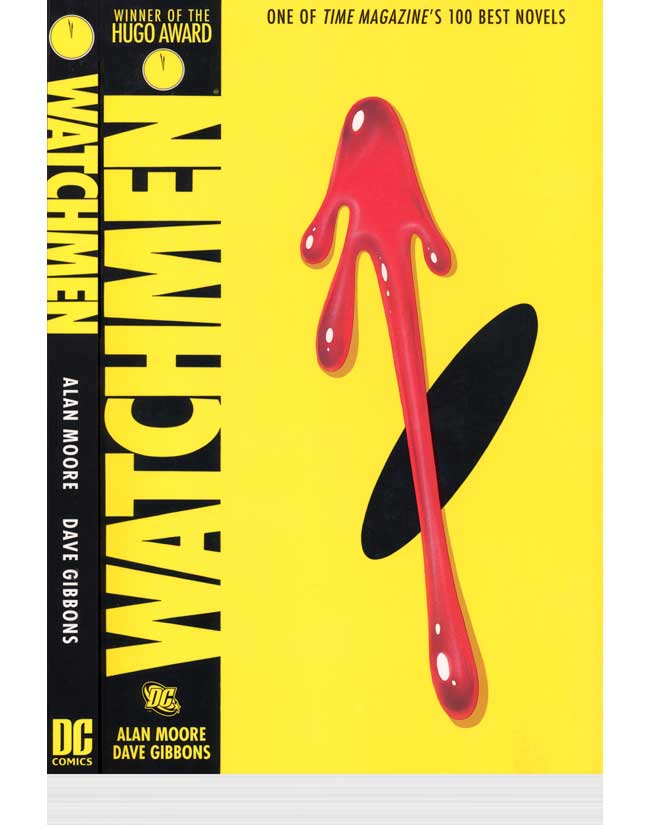
 Once your artwork is placed it would look something like this:
Once your artwork is placed it would look something like this:


 The final result is fully yours to own and sell as you see fit!
The final result is fully yours to own and sell as you see fit!





 Using the Support slyout menu members can ask for support, report bugs, ask general questions, log out of the panel, clear the cache (forces the panel to re-download the mockups) and enable logging. The last one is for us if — if you submmit a bug that baffles us we will contact you and ask you to turn on logging and send us the report it generates after you recreate the event that causes the bug.
Thank you for trying our Photoshop panel!
Using the Support slyout menu members can ask for support, report bugs, ask general questions, log out of the panel, clear the cache (forces the panel to re-download the mockups) and enable logging. The last one is for us if — if you submmit a bug that baffles us we will contact you and ask you to turn on logging and send us the report it generates after you recreate the event that causes the bug.
Thank you for trying our Photoshop panel!
Introduction
The following tutorial walks you through the various features of the PSDCovers panel including your account, product search, mockup rendering and bookmarking favourites.Sign In Process
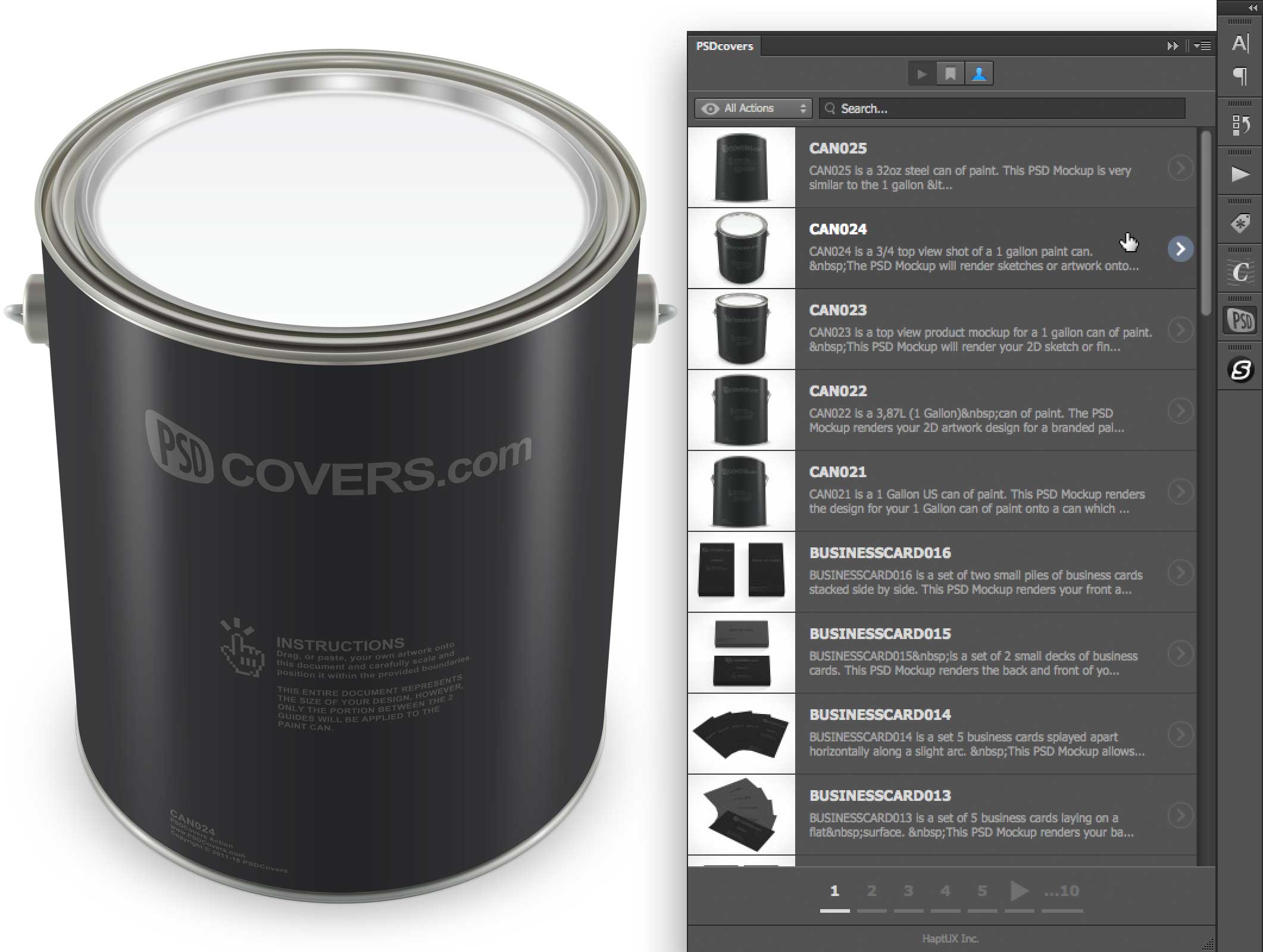
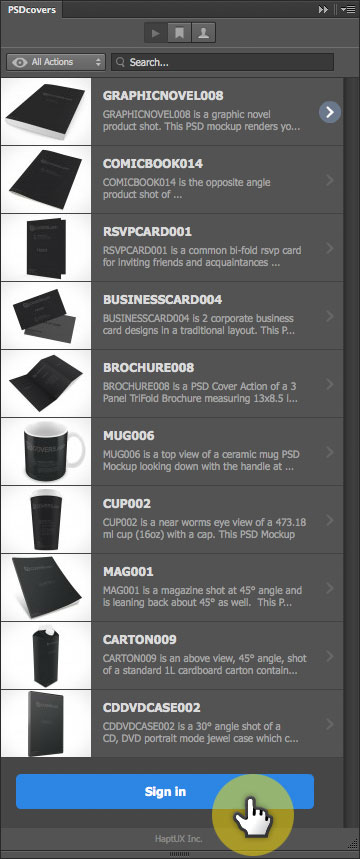
Whenever the panel is opened from a closed state, it will open on the Mockup list page and present you with a subset of mockups which can be rendered without having to log in. To view a set of 100 free mockups you will need to create an account and log in using the blue “Sign In” button at the bottom of the mockups list.
Creating A New Account
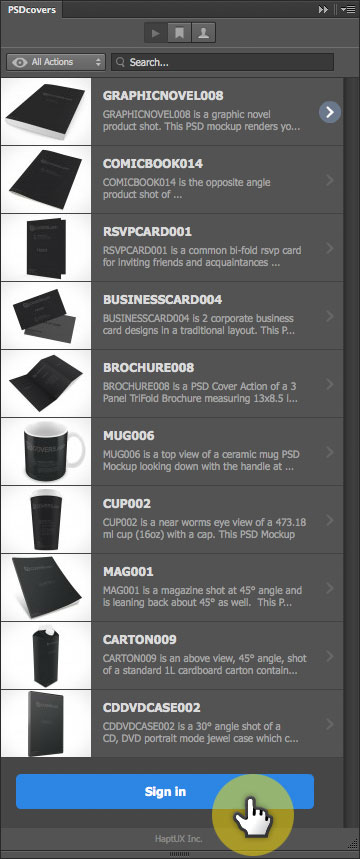
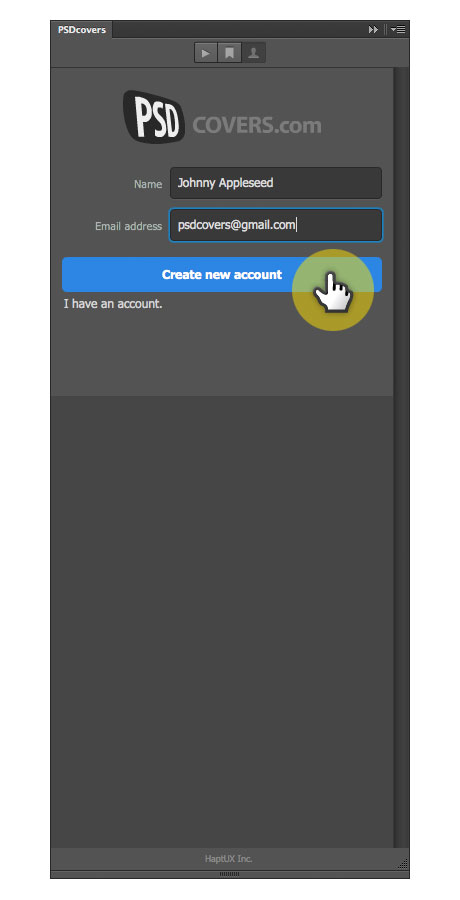
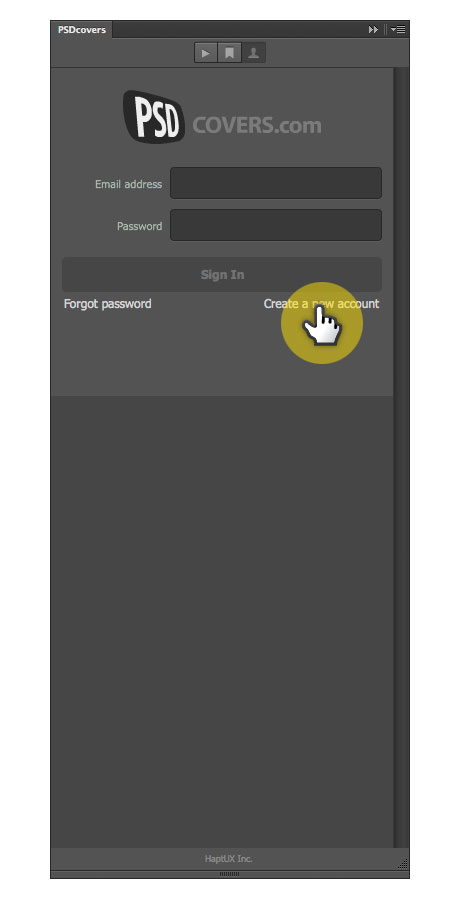
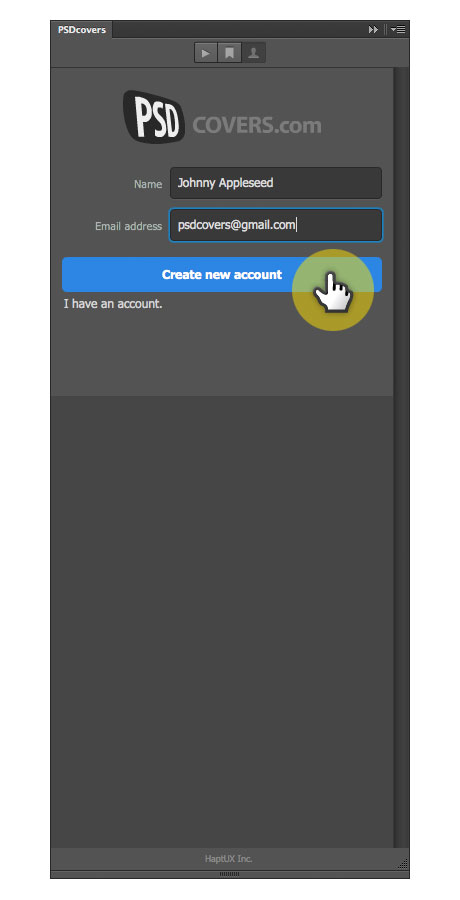
If this is your first time using the PSDCovers plugin then you will need to create an account to access our 100 free mockups:- Click “Create a new account” to continue…

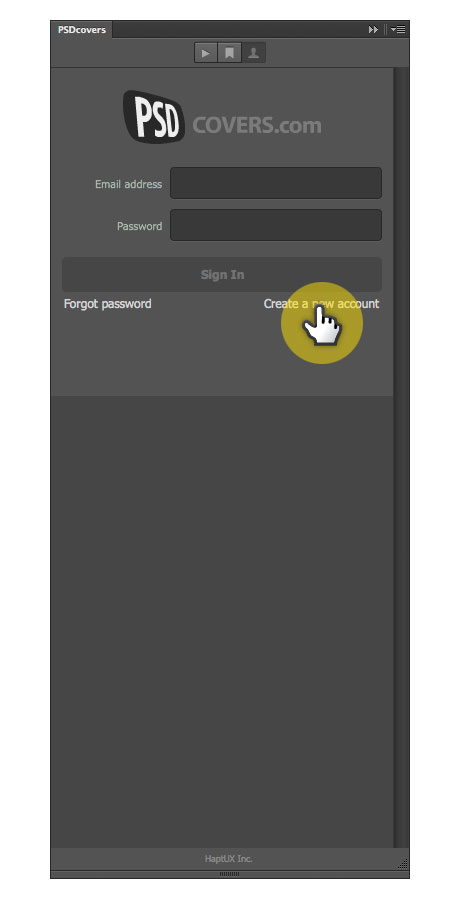
- Enter your name and email address into the fields which appear.
- Click “Create New Account”

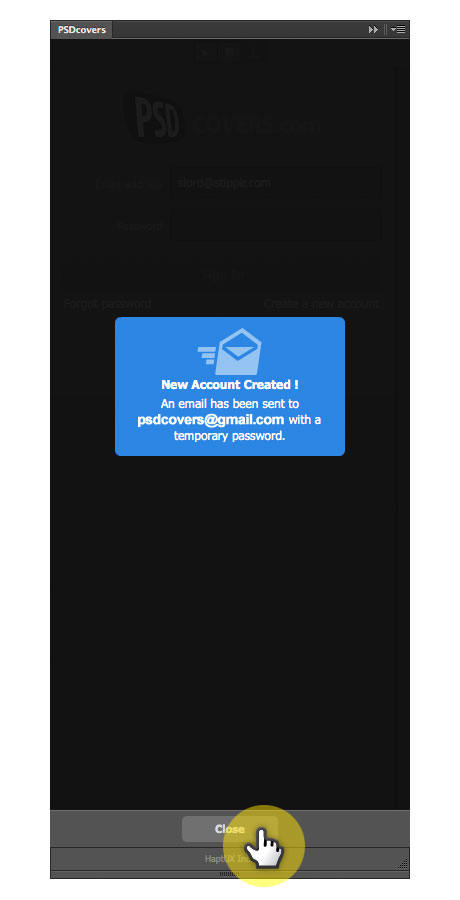
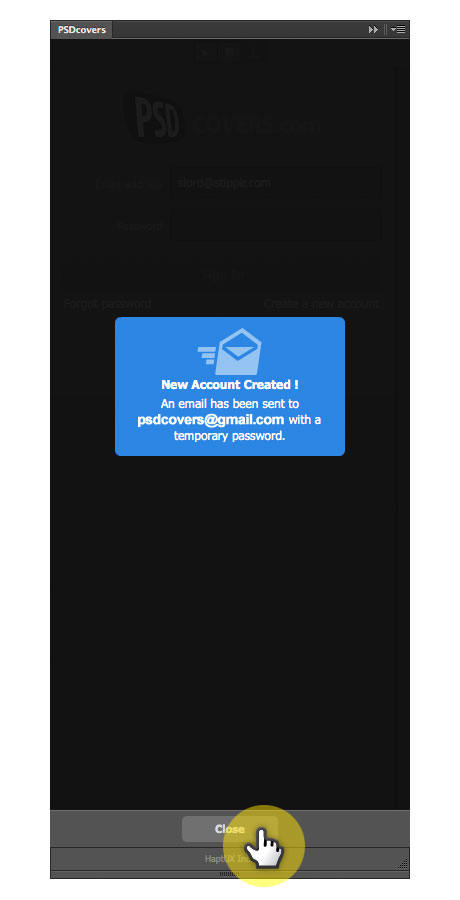
Email Confirmation Sent!
The panel will notify you immediately that it has created your new account and that a confirmation email has been sent to the address you provided. Click “Close” to close the email notification…
Click “Close” to close the email notification…
Activate Your Account
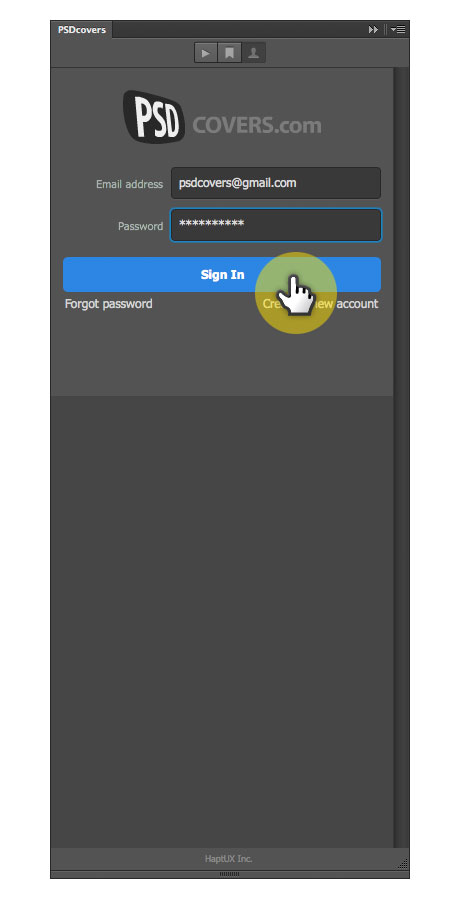
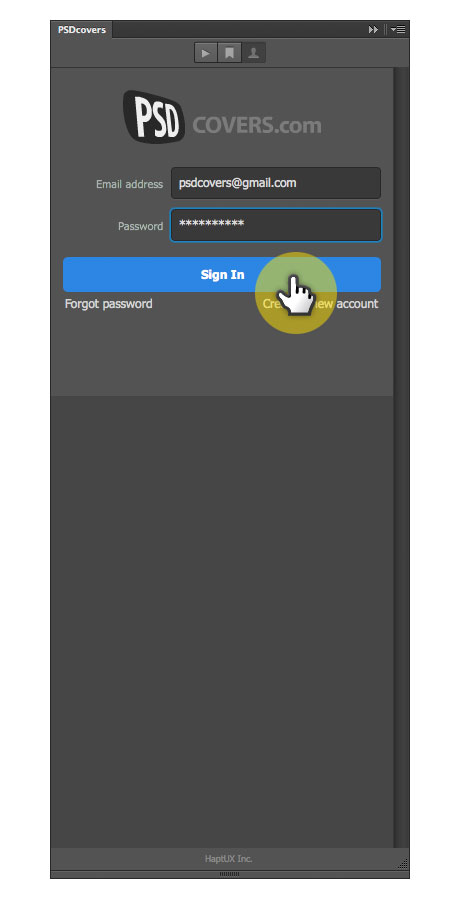
To activate your account you must first enter the temporary password. This temporary password can be found in the confirmation email that was sent to your email address when you created your account and will look something like the following:
- Enter the email address you used to create the account
- Enter the temporary password found in your invitation email.
- Copy the temporary password from the confirmation email and paste it into the password field
- Click “Sign In”.
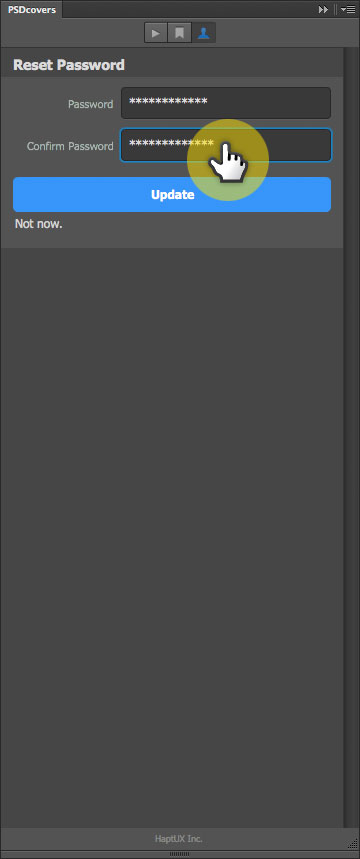
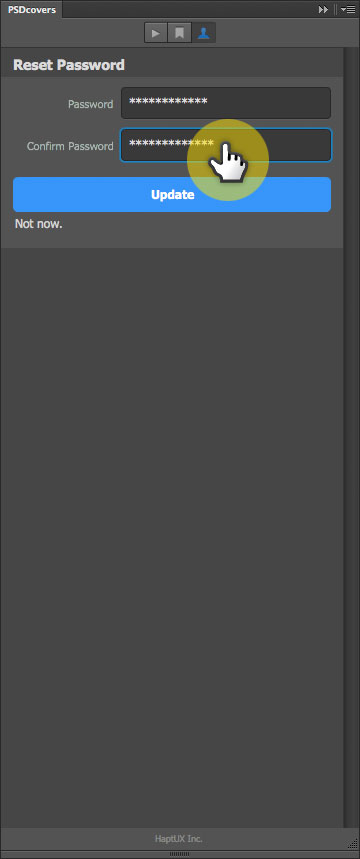
 After the panel accepts your temporary password it will prompt you to enter a new password of your choosing to replace the temporary password:
After the panel accepts your temporary password it will prompt you to enter a new password of your choosing to replace the temporary password:
- Enter your new password.
 Click Update.
You are now logged in and ready to find and render mockups!
Click Update.
You are now logged in and ready to find and render mockups!
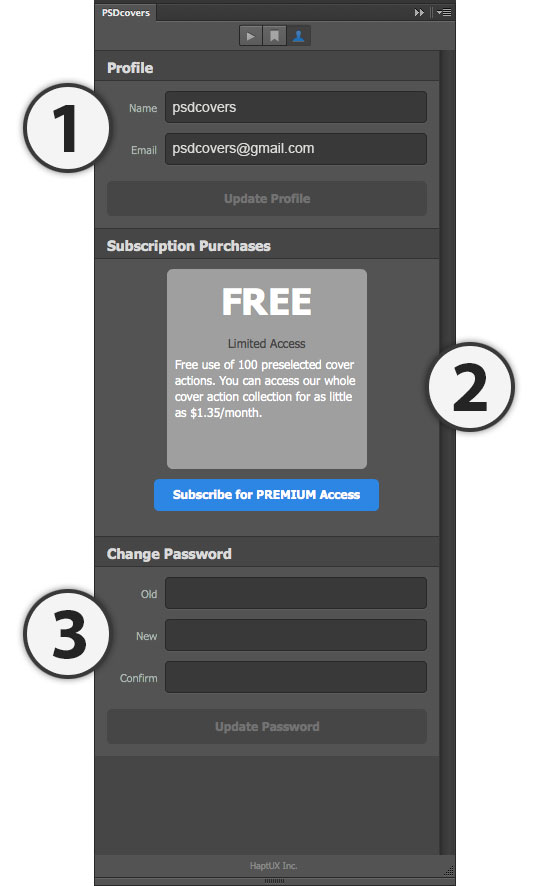
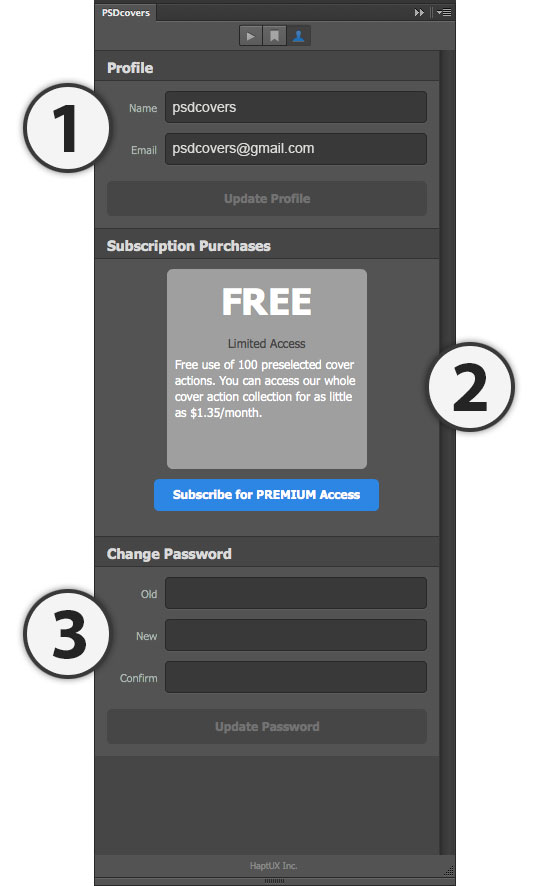
Account Profile Settings
Whenever you log into the panel it will always place you in your account profile, from here you can see the current status of your subscription.- The account profile area allows you to change your name or email address
- Your current subscription model, default is FREE with access to 100+ mockups
- Change your password

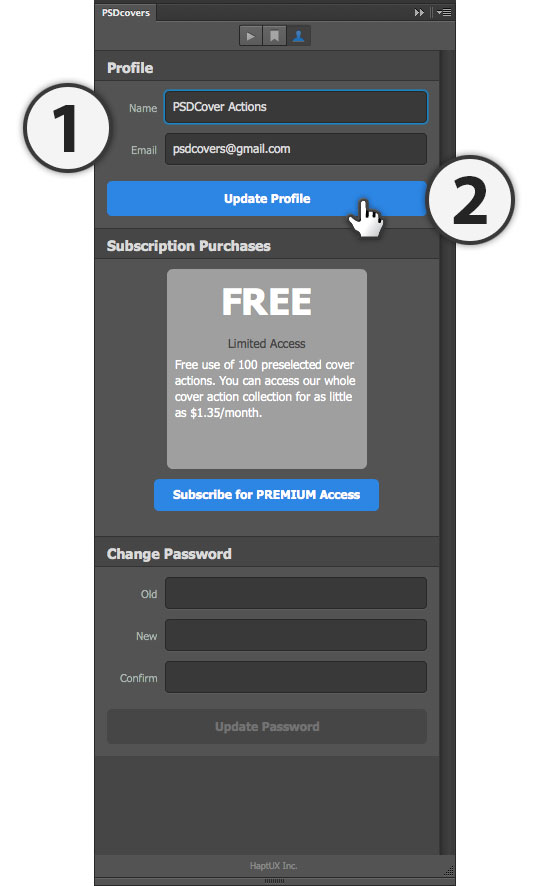
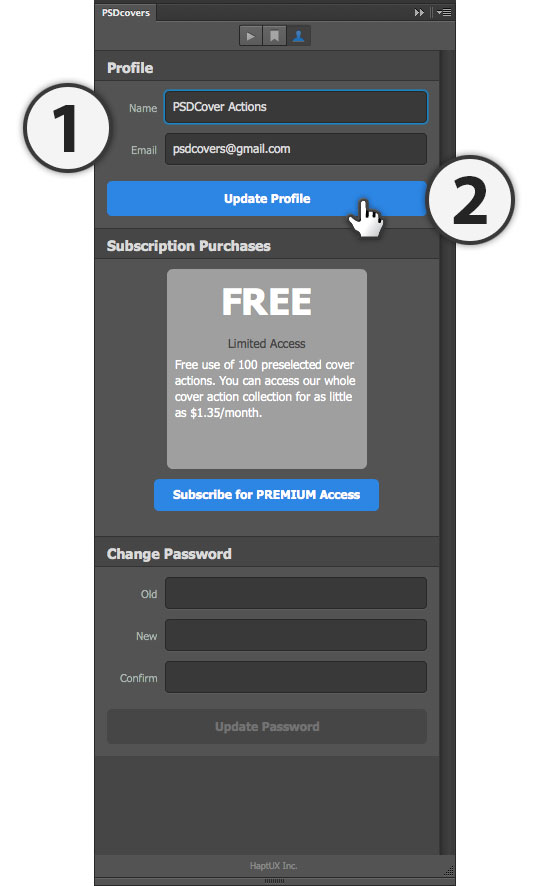
Updating Your Name
The Update Profile button remains disabled when it detects that no changes have been made to your name or email address.- To change your name, type the desired name into the Name field
- When the Update Profile button becomes active, click it to apply the changes
 Congratulations! You just updated your user name.
Congratulations! You just updated your user name.
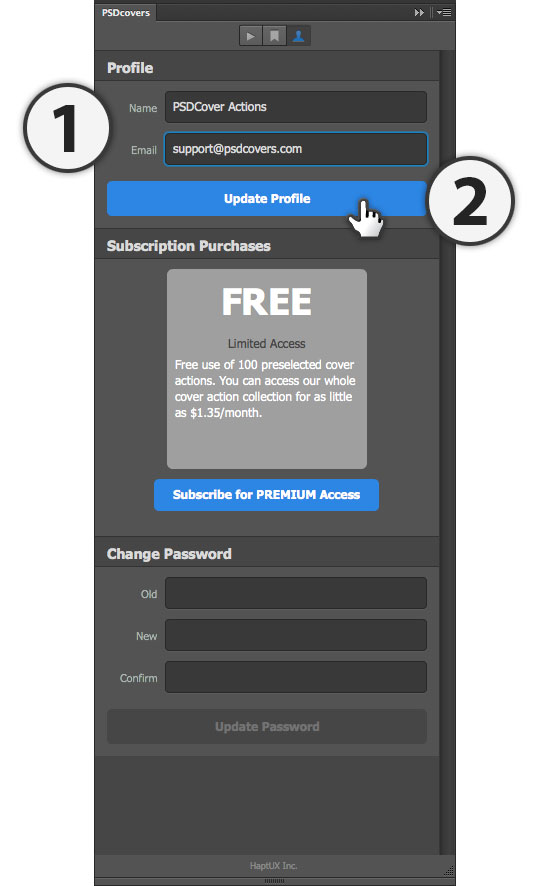
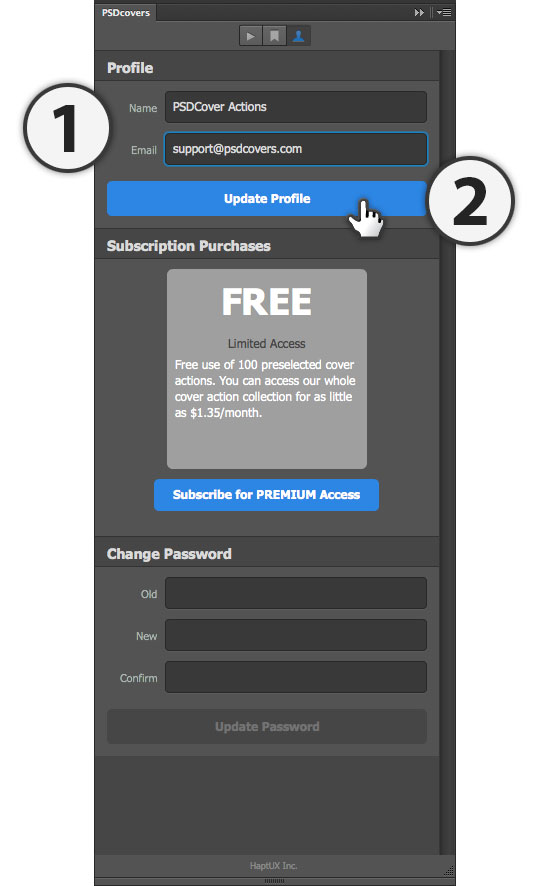
Updating Email
Updating your email address is a similar process to updating a name, simply replace the email displayed with the desired address.- Change the email address to the desired email
- When the Update Profile button becomes active, click it to apply the changes

A note about updating your email…
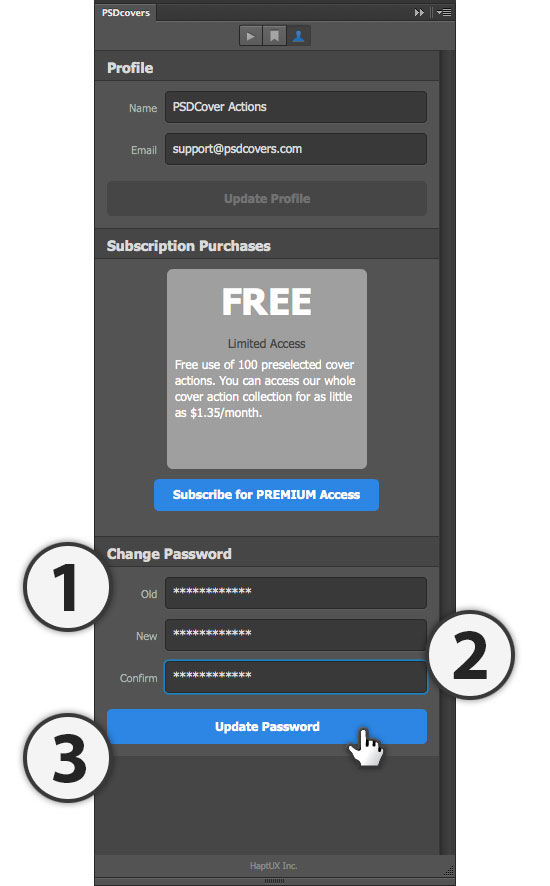
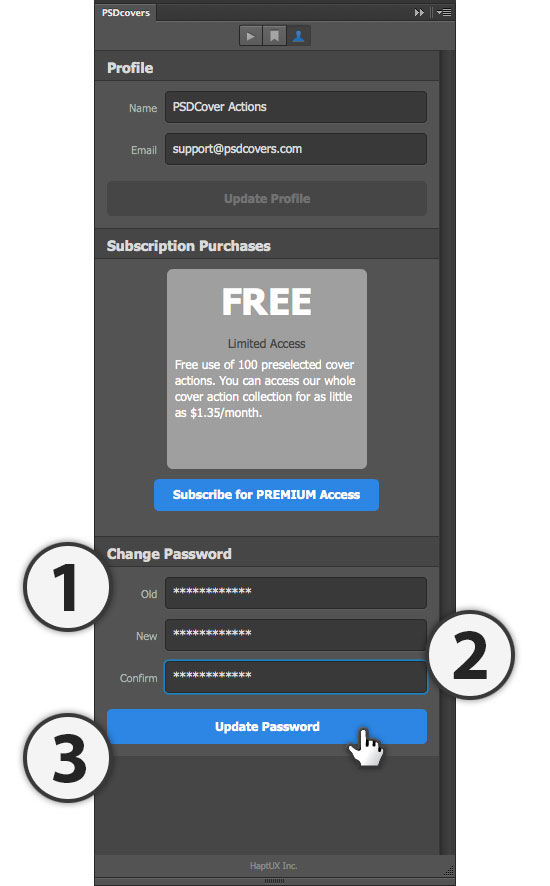
PSDCovers does not currently send out emails when changes to your email address is made, update with care.Changing Your Password
Updating your password will require entering the old one first.- Enter your old password
- Enter your new password, twice to be certain
- Click Update Password to apply the change

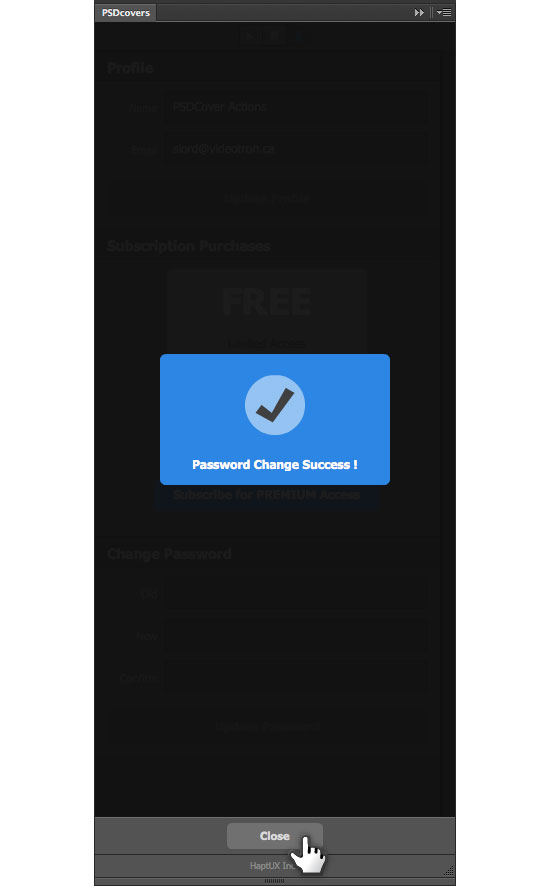
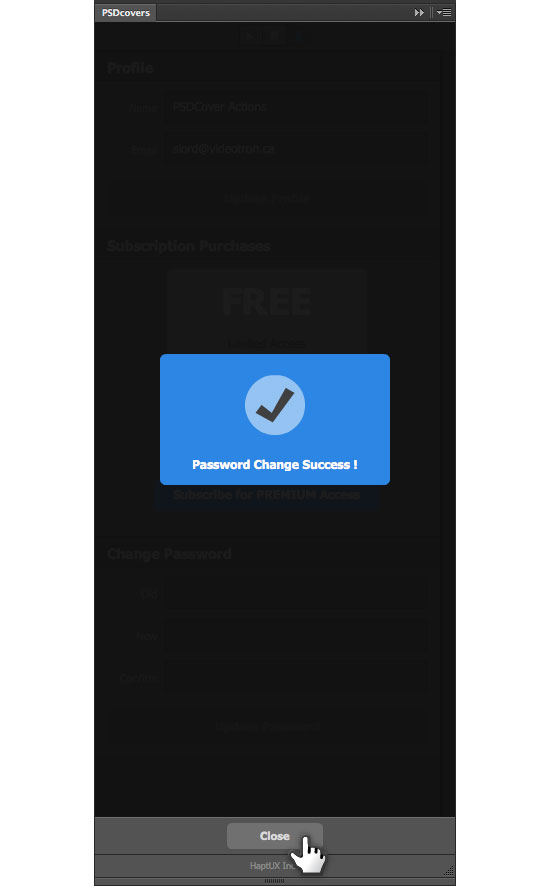
Notification Of Password Change
When a password is updated successfully, a modal appears informing you the changes have been applied. Click Close to continue
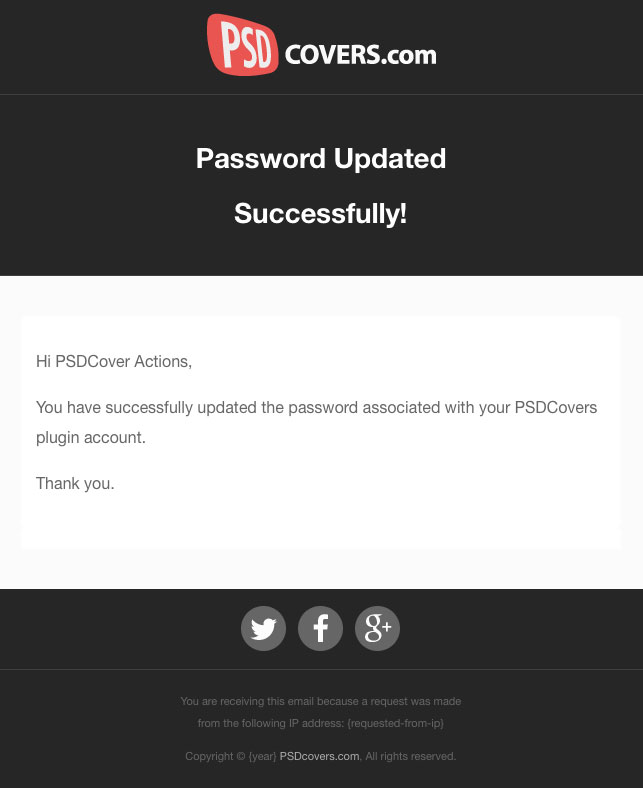
Email Confirmation
When your password is changed, an email confirmation will be sent to you informing you of the change.
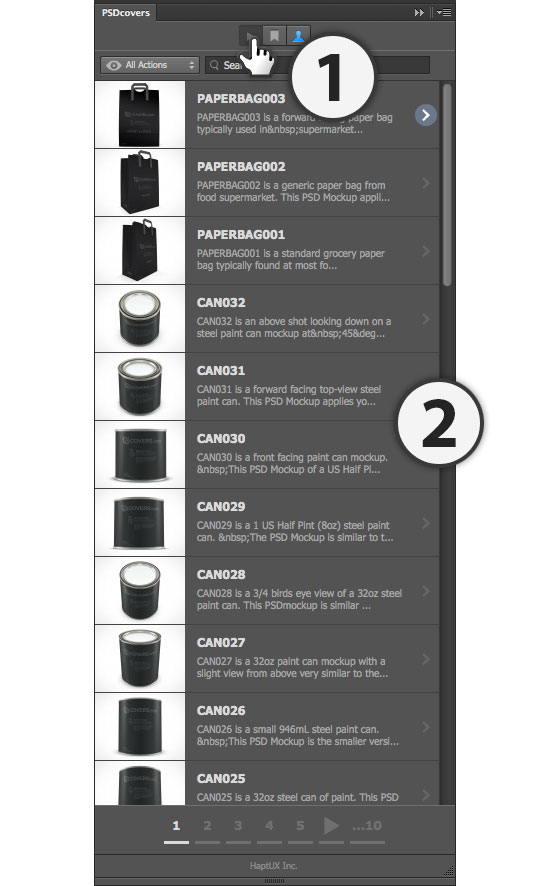
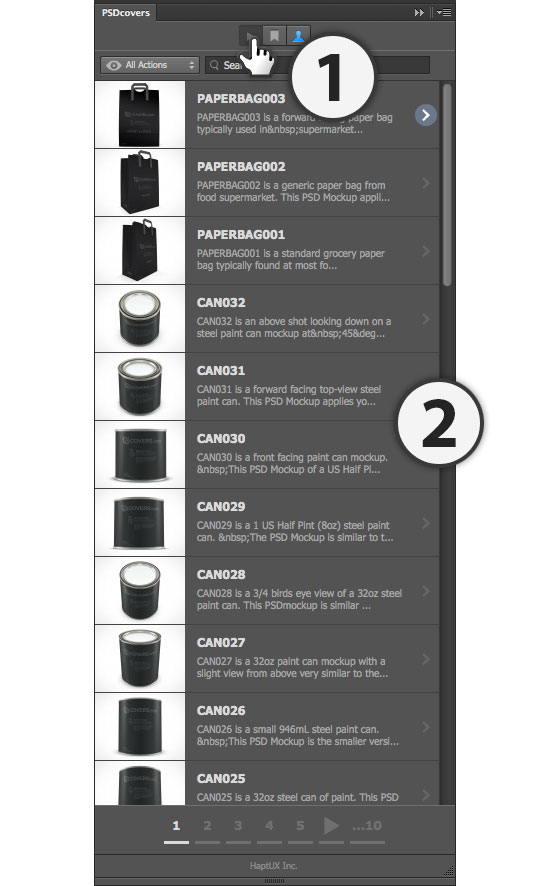
View Mockups As Paginated List
To view all the mockups we need to switch to the Mockup View page which can be done by clicking on the Action Mockup icon at the top of the panel.- Click on the Action Mockup icon at the top of the panel
- Paginated list of all our mockups

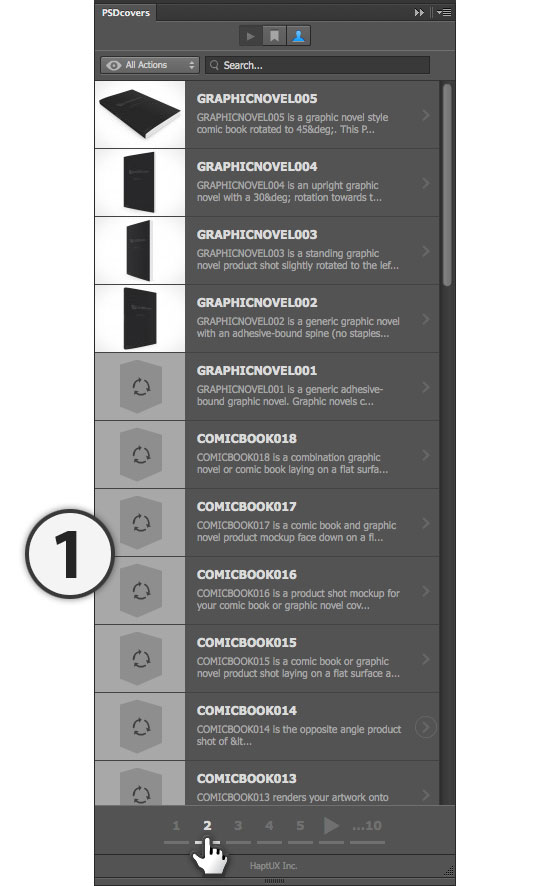
Caching Image Previews
When the PSDCovers panel is installed it does not contain any mockups — mockups are downloaded to your computer as you navigate through the panel viewing each Mockup list page and rendering the mockup found there.- Navigating through the paginated Mockups List will cache the mockup preview thumbnails.
 The caching is fast and mostly imperceptible, however you may catch glimpses of the caching process as revealed by the loader icon which appears while the thumbnail is being retrieved.
The caching is fast and mostly imperceptible, however you may catch glimpses of the caching process as revealed by the loader icon which appears while the thumbnail is being retrieved.
The panel feels sluggish
For those with slower internet connections the panel may feel sluggish initially, this is only temporary. The performance will return once everything is cached locally at which point the panel will only use the locally stored resources.Finding Content
The Panel has a few options for finding the mockups you are interested in…- By search term
- By category
- Finding FREE Mockups
By Search Term
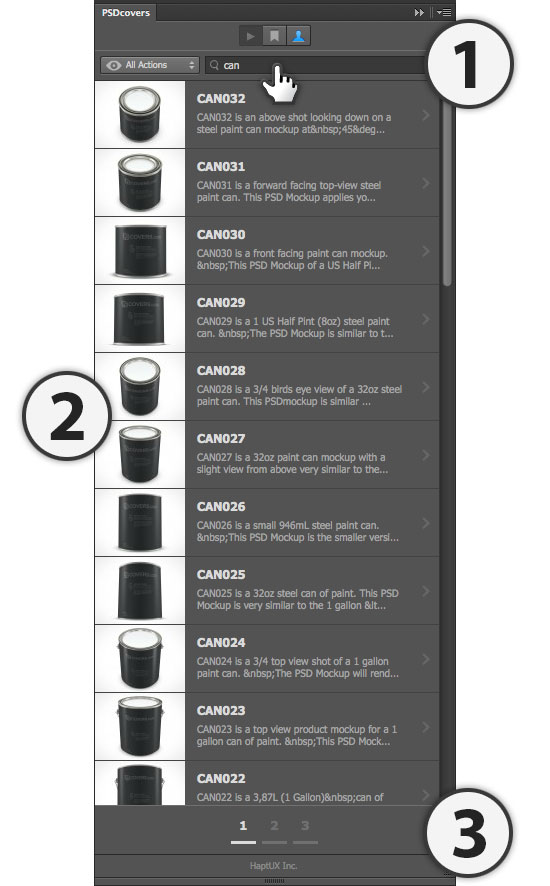
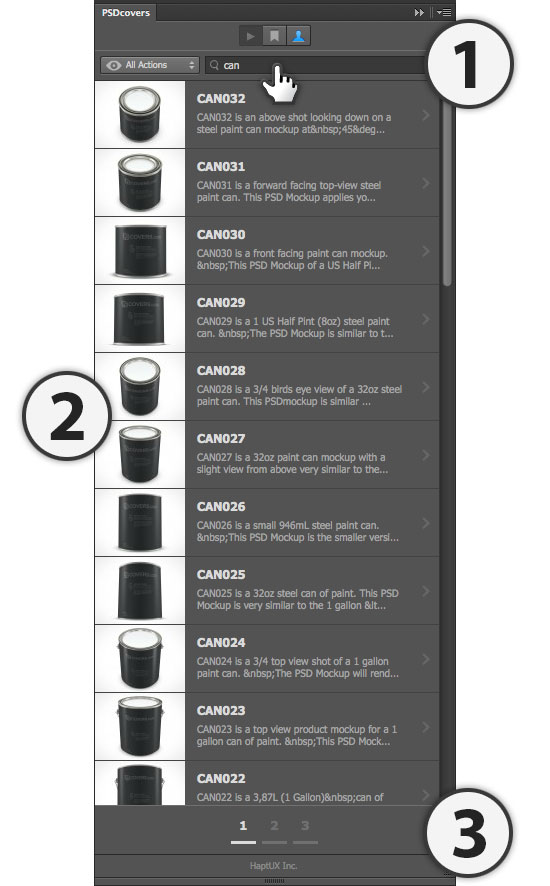
The Panel allows you to find your content through the use of regular words, keywords and tags which are associated with the mockup. For instance, to search for paint cans simply requires entering the word can into the search field.- Enter the product name, keyword or tag.
- Results appear as you type.
- Pagination is updated to reflect results.

By Category
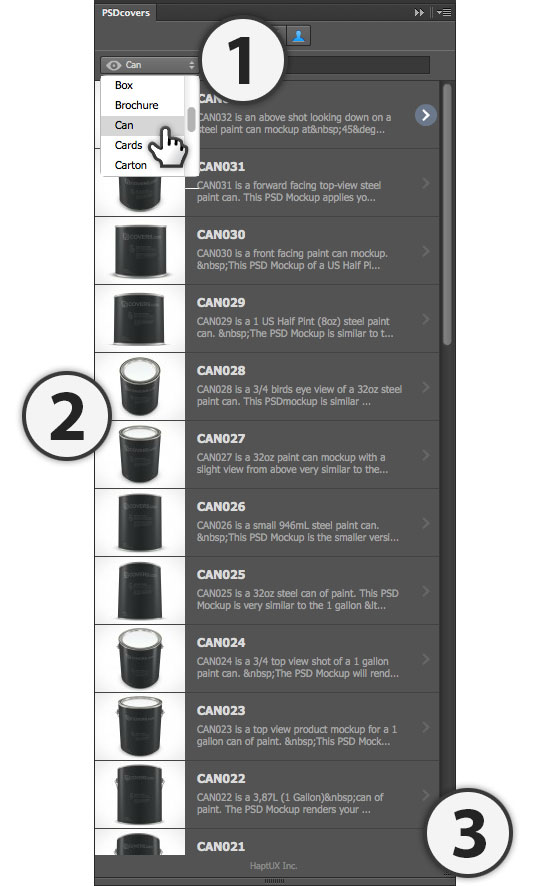
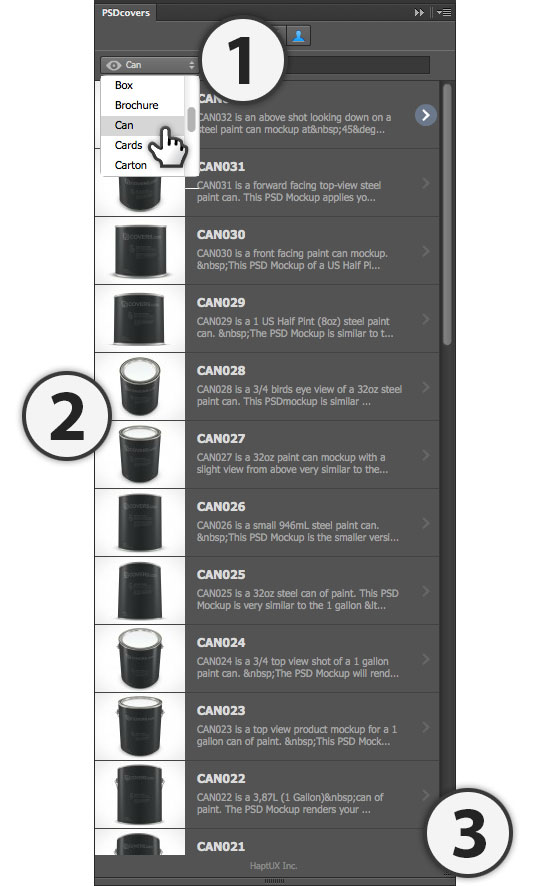
Mockups can also be filtered by category to narrow down search results quickly.- Select the category menu and select the desired category
- Mockups list is instantly filtered to that category
- Pagination is updated to reflect results, in this case there is not enough content to warrant pagination for this category
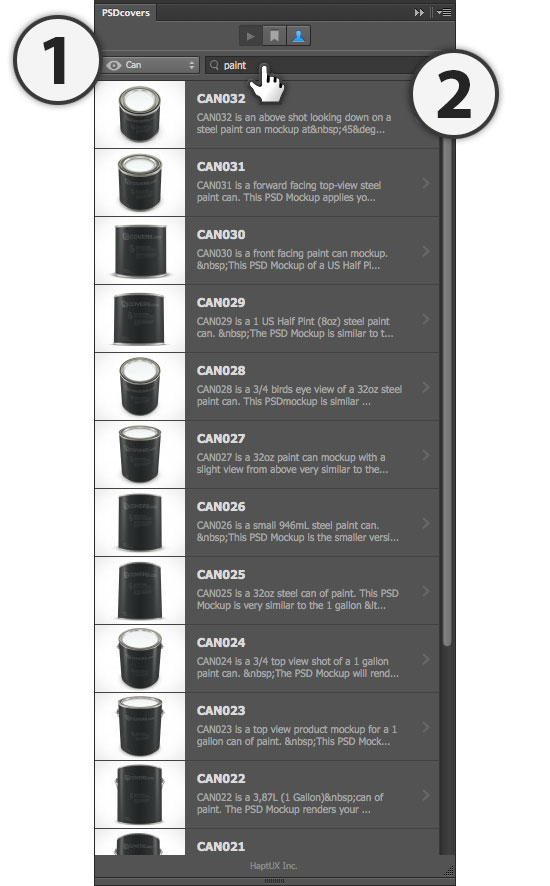
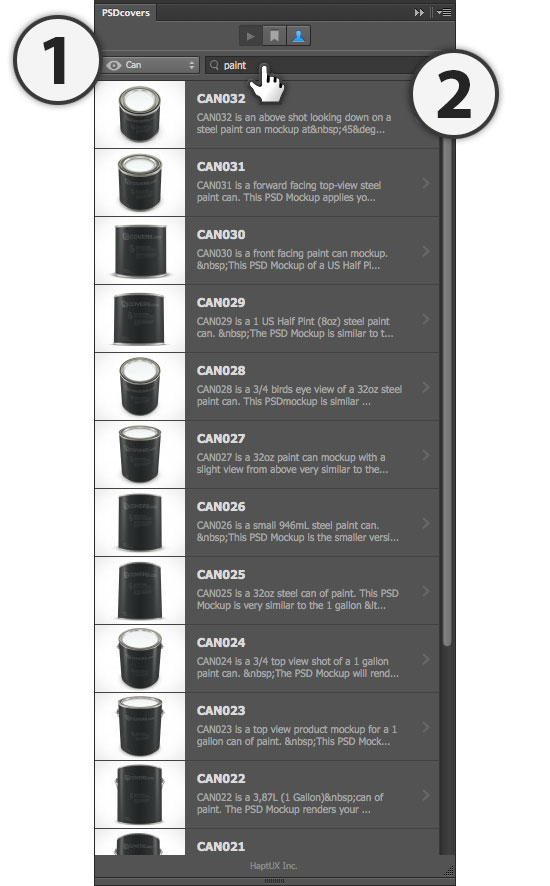
 The category can be further refined by using the search field which will filter the category results even further.
The category can be further refined by using the search field which will filter the category results even further.
- Select the category
- Enter the search term to filter down the category results

Finding FREE Mockups
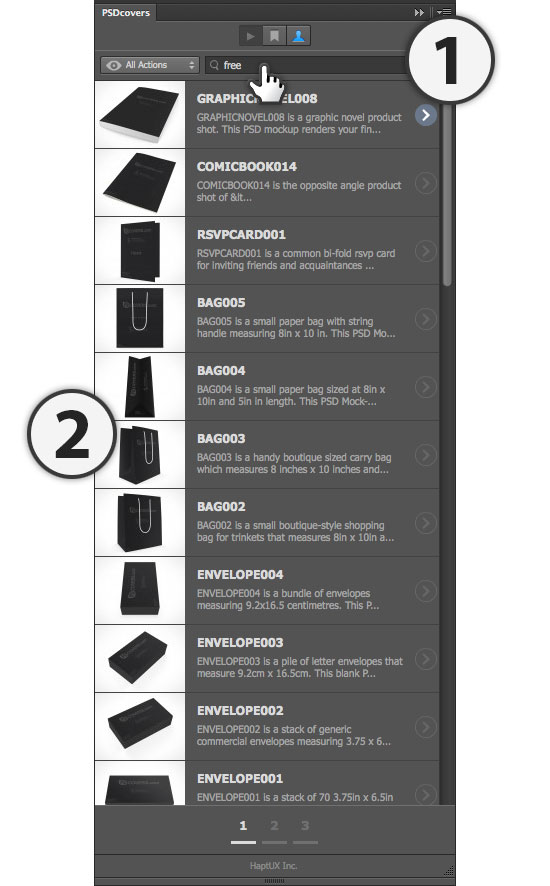
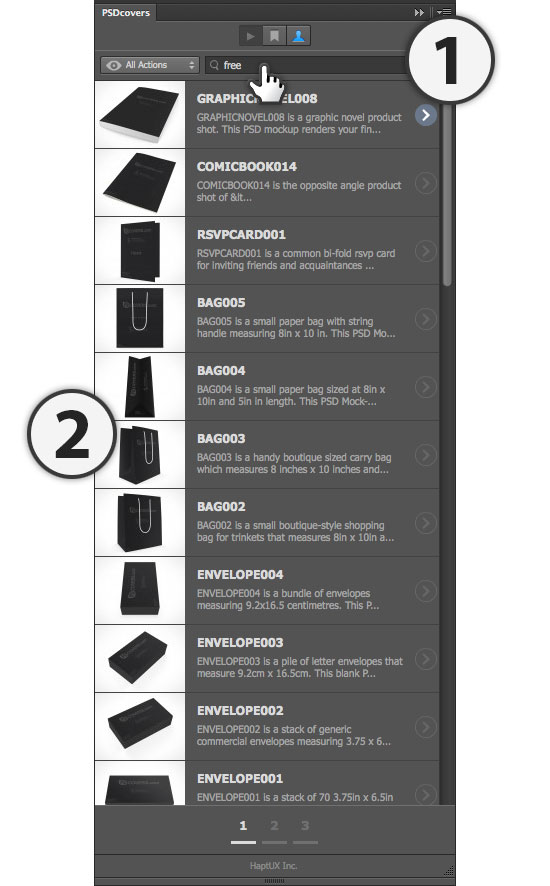
To view all our 100+ free mockups you will need to create an account and Sign In. Once you are signed in you can access the free mockups simply by typing the word free into the search field.- Type free into the search field
- Free mockups are instantly filtered for you to use

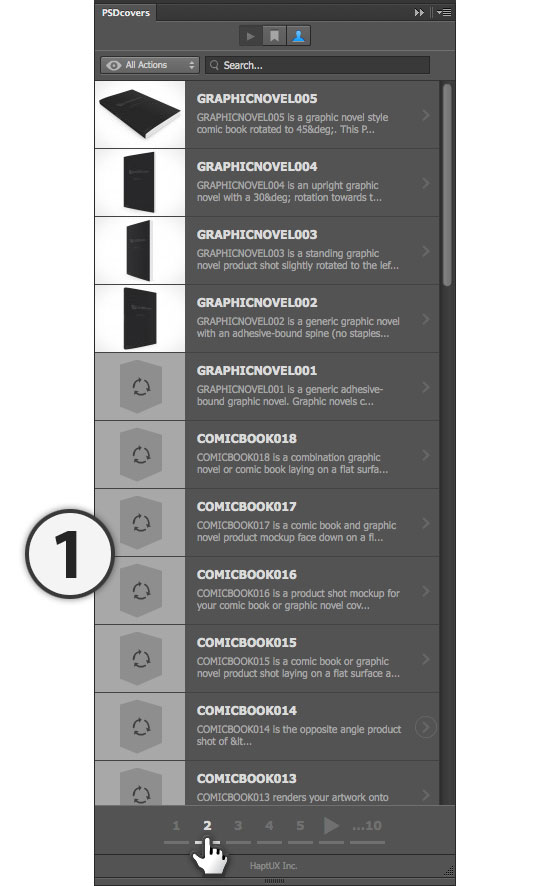
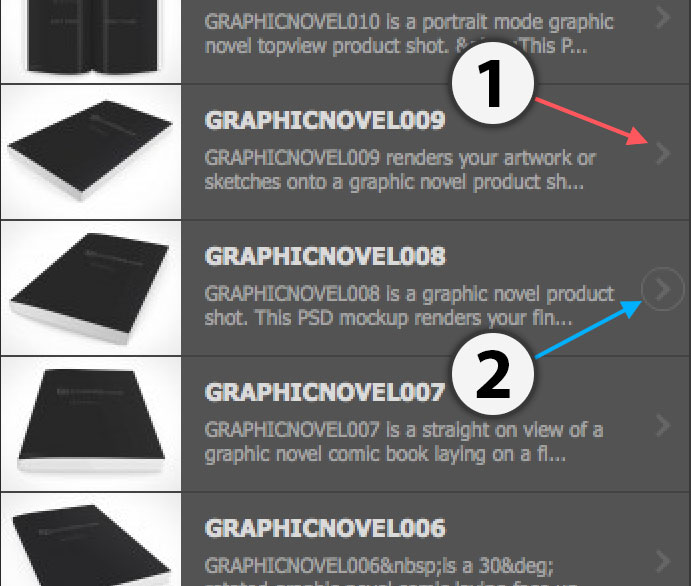
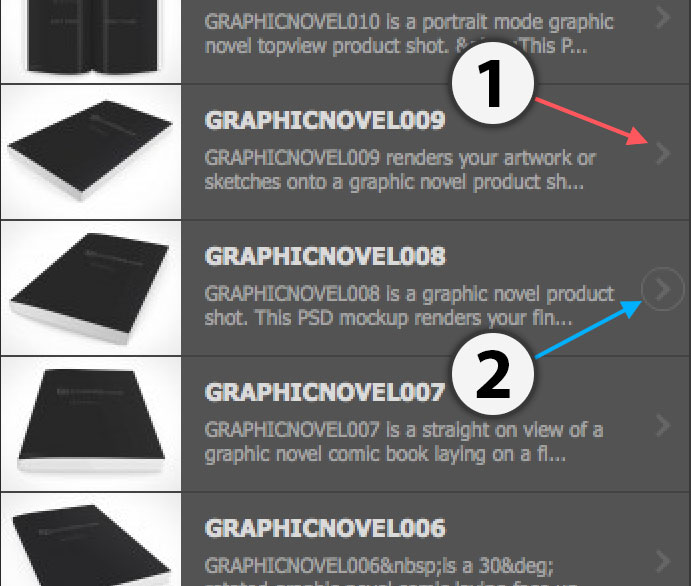
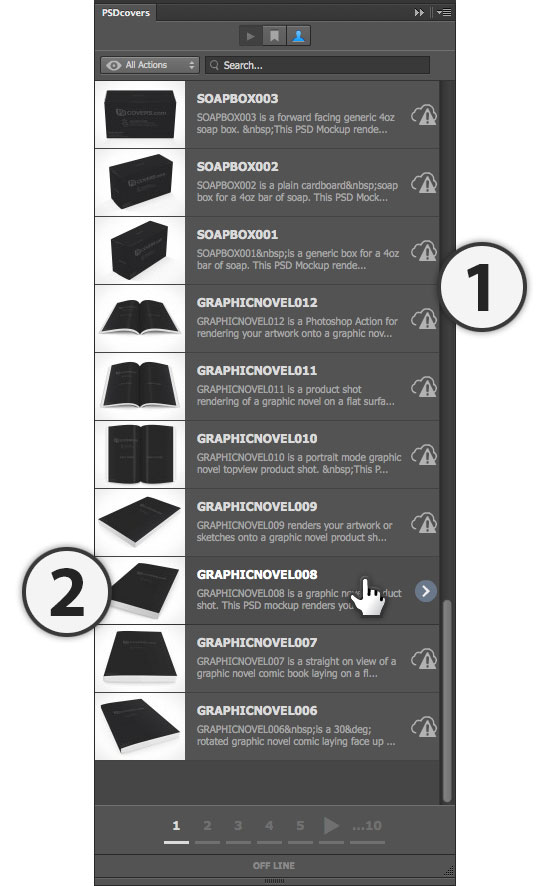
How To Identify Free Mockups
We have included a visual clue that you can use to spot which mockups are FREE for any member.- Chevrons without an external circle are for premium members only.
- Chevrons with a circle are FREE for all members.

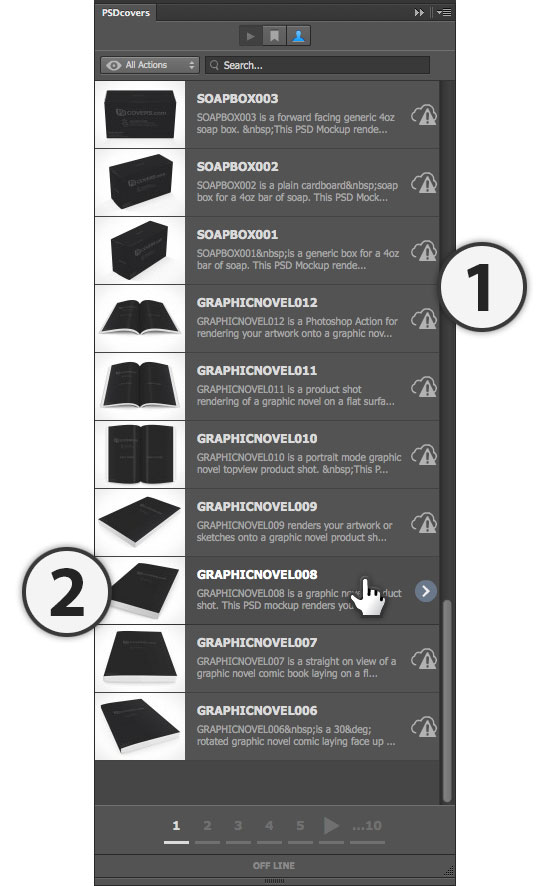
Rendering Your First Mockup
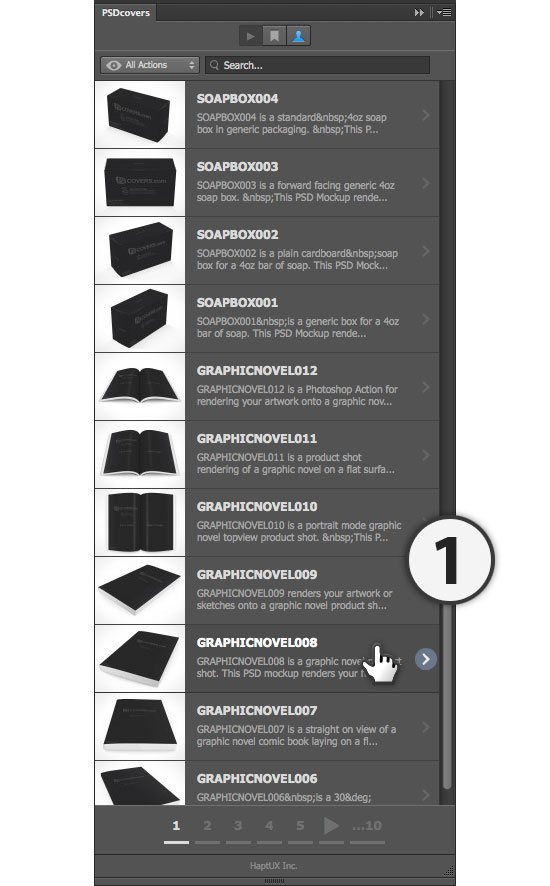
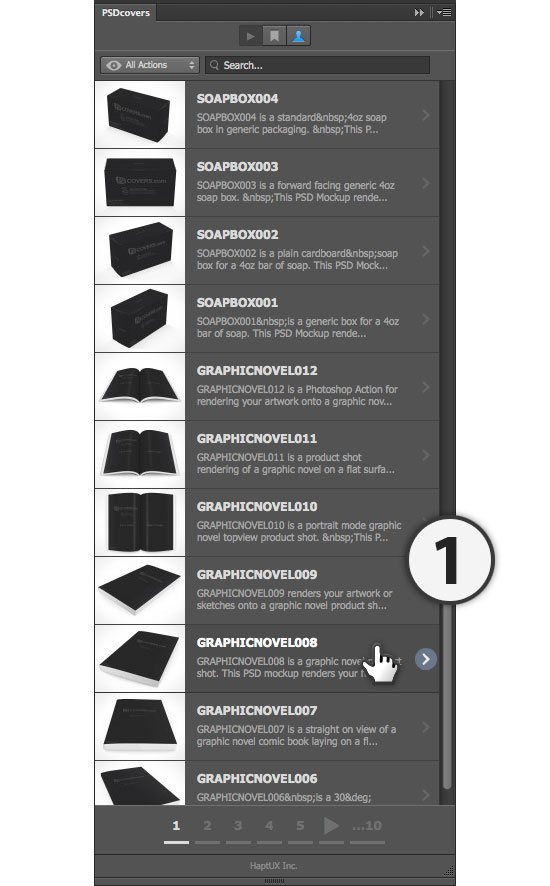
Once you find a mockup you would like to render, simply select it from the list to view the Details Page for that mockup.- Hover over the desired mockup and click to view the Details Page

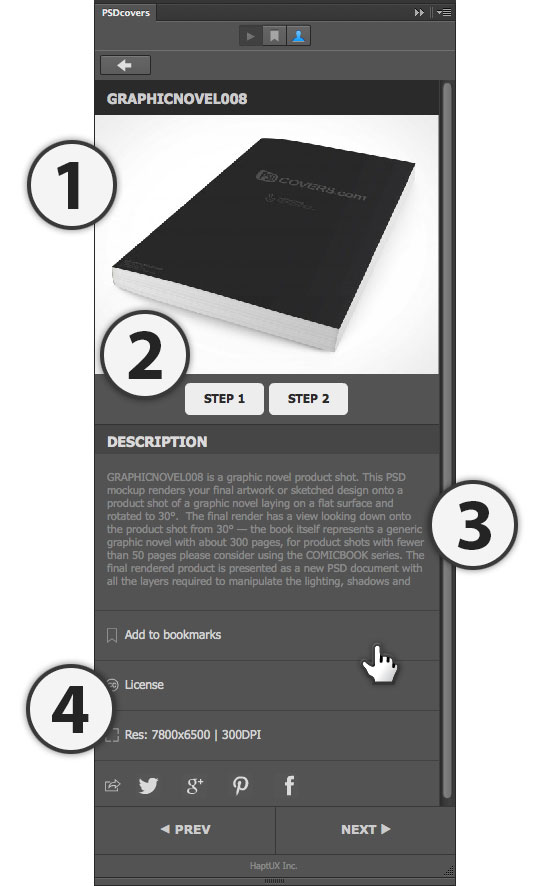
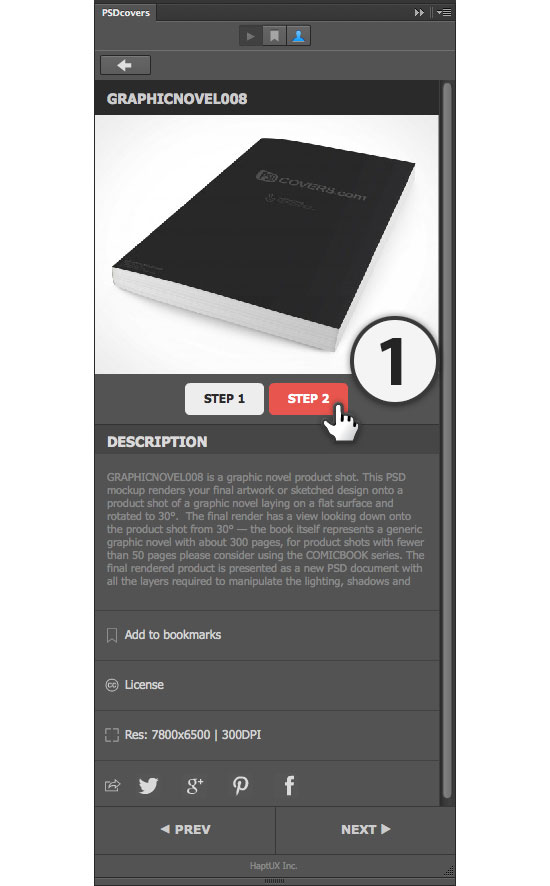
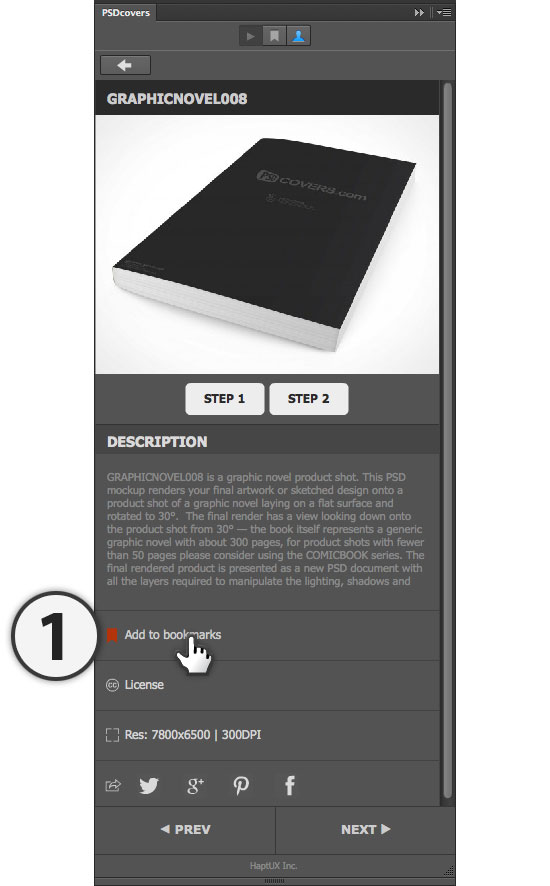
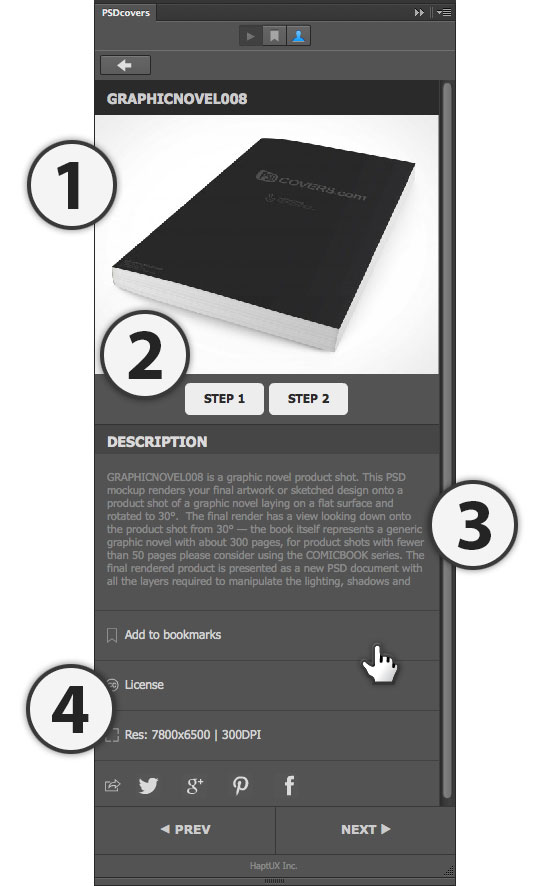
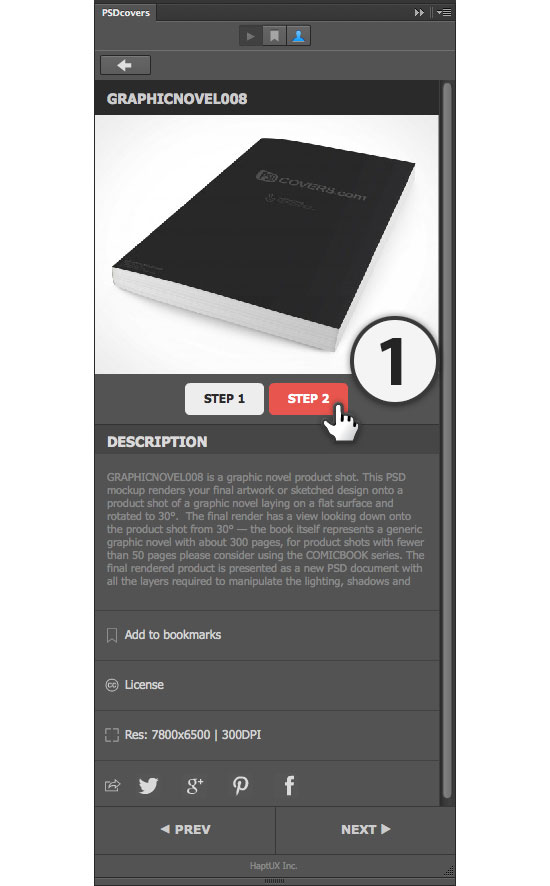
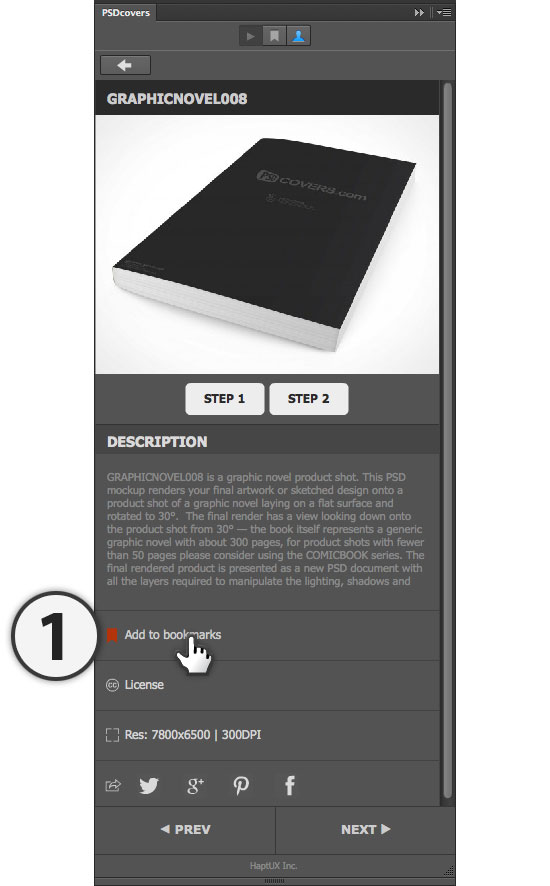
The Mockup Details Page
The Mockup Details page is a condensed version of the same page on our website, using the panel means you never have to visit our site for previews, details or downloads.- Preview of the mockup to be rendered
- STEP 1 and STEP 2 rendering buttons
- Mockup description
- Add to bookmarks and other miscellaneous details

About viewing the Mockup Details page
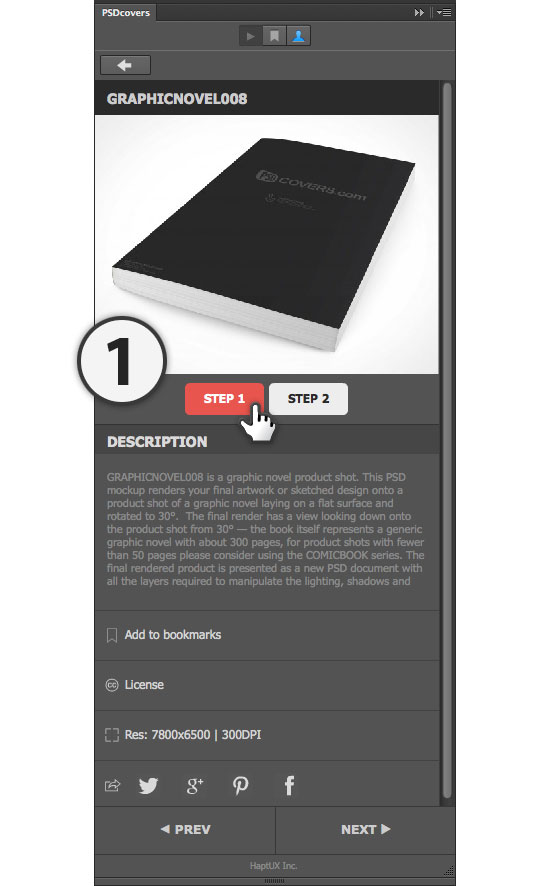
Simply viewing the Mockup Details page for any given mockup is not enough to cache the Mockup locally to your disk (important for offline mode when no internet connection is available). Members must run the mockup first which will initiate the caching process for this mockup! More about how caching works can be found below under the Offline Mode section.Running STEP 1
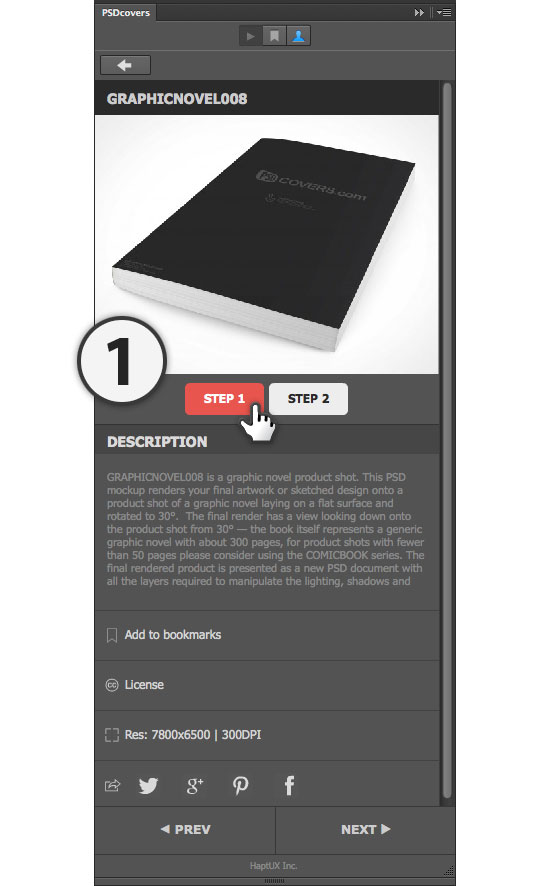
Whether you are new to PSDCovers mockups or are a long-time user of our mockups, running STEP 1 is required to generate the template into which your 2D artwork will be placed.- Click on STEP 1 to generate a new PSD to use as a template

An important note about caching Mockups locally
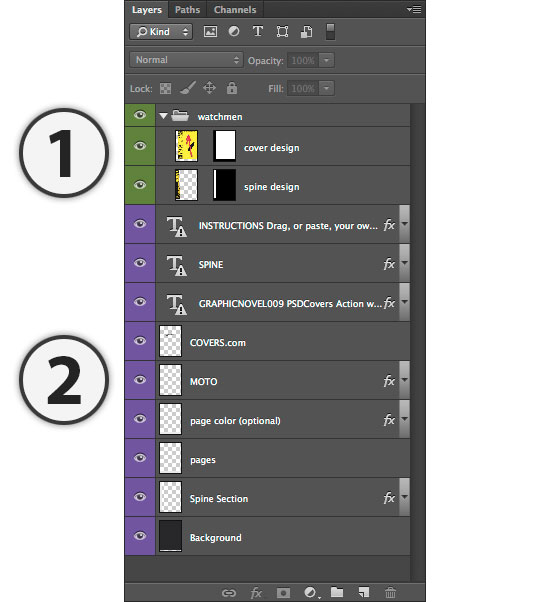
If you have never run a Mockup, then it will not be cached locally even if you view the Mockup Details page. Designers must click STEP 1 to initiate the caching process — the panel must cache the mockup locally in order to run it, but if STEP 1 is never clicked then the panel has no reason to cache it. If any changes are made to the mockup by us in the future, the panel will detect the change and copy the latest update locally to your machine the next time an attempt is made to render the mockup.STEP 1 Template
Within a few seconds of running STEP 1 the following template is generated, in this particular case the template is for the GRAPHICNOVEL008 book mockup which comes with 3 specific zones…- The design of the book spine
- The book cover design
- Page texture

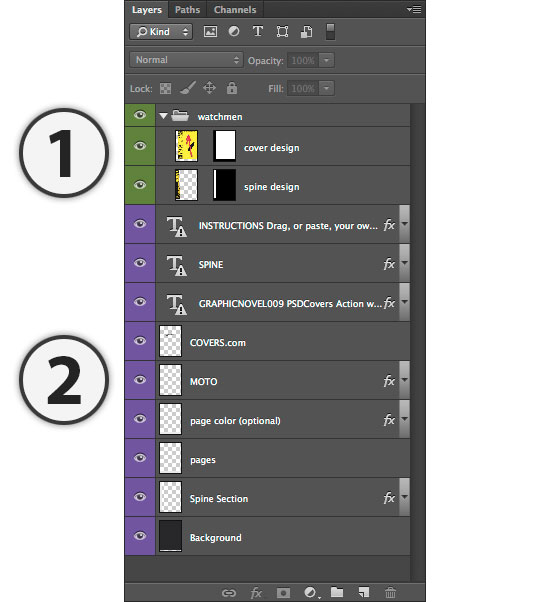
Adding Your Artwork To The Template
Always ensure that your artwork is placed at the top of the Layers panel — placing your artwork at the top of the Layers panel guarantees your artwork will cover any template elements.- Your artwork, shown with a green label, is placed on layers above the template layers
- Template layers, shown with a purple lable, reside below your artwork

Deleting template layers
In most cases you can simply delete the template layers, however, some of our earlier mockups need to work with mask layers generated by the template in order to render your mockup properly. If you delete the template layers and an error occurs during STEP 2, simply revert the changes and keep the template layers.
Why using the generated template is important…
Using the template generated by STEP 1 is integral to a successfully rendered mockup. When STEP 2 is executed it expects artwork to be an exact pixel dimension at a precise location at an expected resolution. Simply opening your own design with custom layout and resolution and running STEP 2 will result in failure. However, if you place all your artwork into the provided STEP 1 template then you can save the document for re-use later. That is, if you have previously prepared your designs in a template generated by STEP 1 then you can re-open that design and skip directly to STEP 2.Rendering STEP 2
When the template has all the artwork required you are ready to render your mockup.- With your template document open as the active document, click STEP 2.

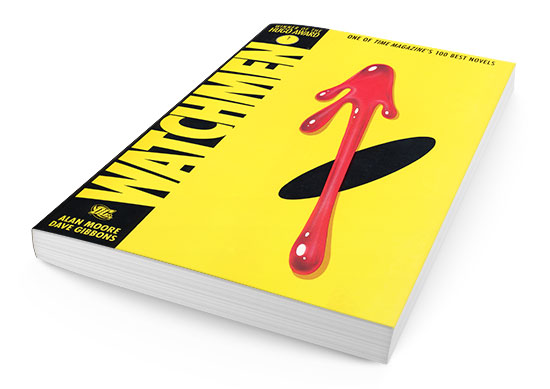
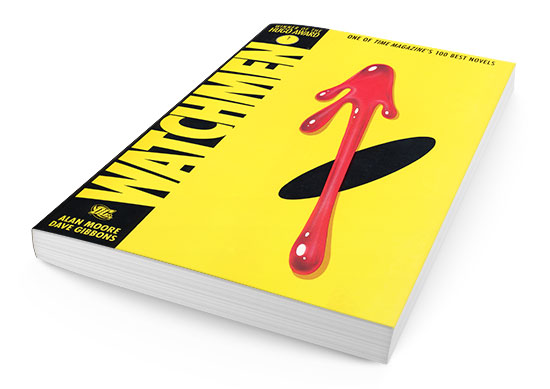
The Final Result
Within seconds STEP 2 will generate a new PSD file with your mockup. The final result is fully yours to own and sell as you see fit!
The final result is fully yours to own and sell as you see fit!
Bookmarking Favorites
The PSDCovers panel supports bookmarking. By cultivating a favorites list you can bypass the Mockup List and go directly to your own personal list of most often used mockups.- While on the Mockup Details Page, click on the Add to bookmarks link

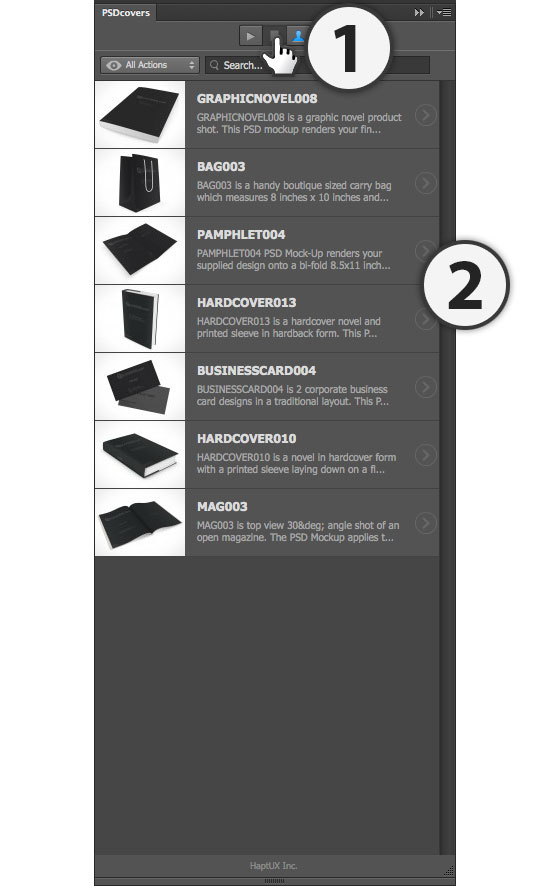
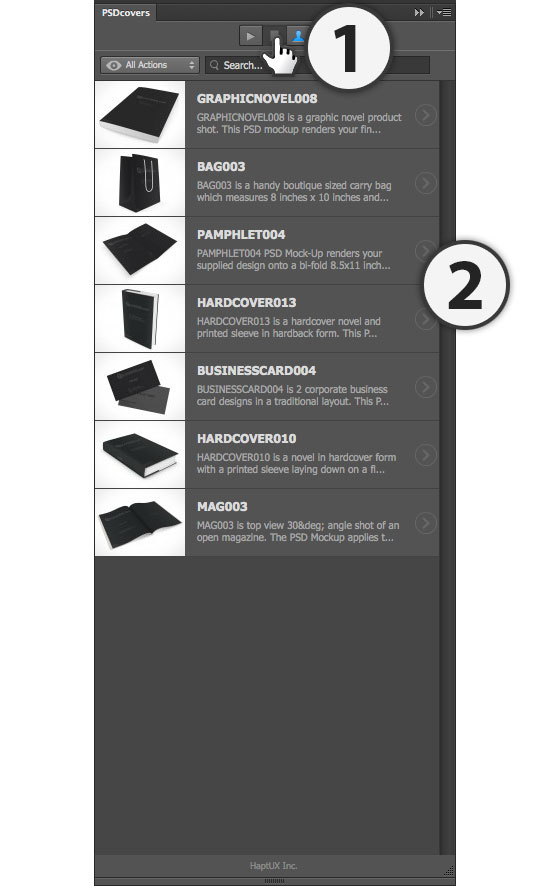
Viewing Your Bookmarked Favorites
To view your bookmarked favorites, simply toggle to the Favorites Page.- Click the Favorites tab
- List of bookmarked favorites

Searching within your favorites
Note that using the category menu or search field while inside your Favorites list will limit results to mockups within your bookmarks only.Offline Mode
The PSDCovers panel has an offline mode which is helpful when no internet connection is available. However, only mockups which have been cached locally to your computer will continue to be available to you while offline. For example, in the image below we can see that all the thumbnails were cached when we browsed through the Mockups lists, but if the Mockup Detail page itself is not viewed, and rendered, then the sources for that mockup are not cached locally.- Cloud with warning icon appears to indicate the sources for this mockup was not cached and is therefore unavailable
- Mockups which are cached will not display the cloud warning icon at the far right of the item row.

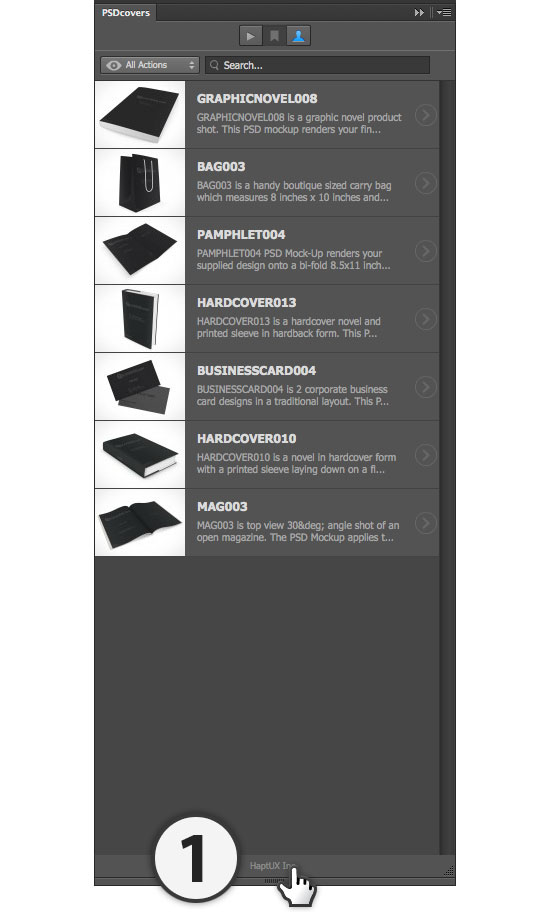
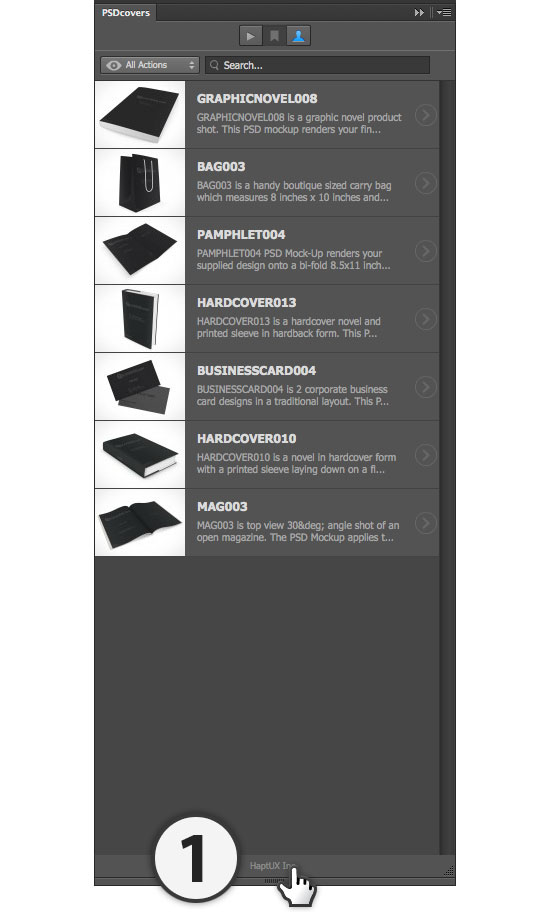
Help And Support
At anytime you may access information about your current panel version or link to the panel installation tutorial.- Click the HaptUX Inc. corporate link at the bottom of the panel.

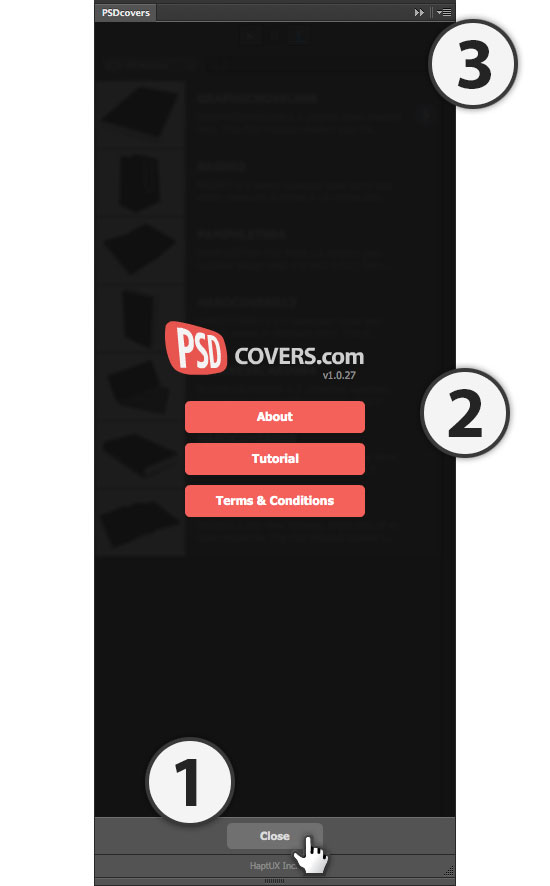
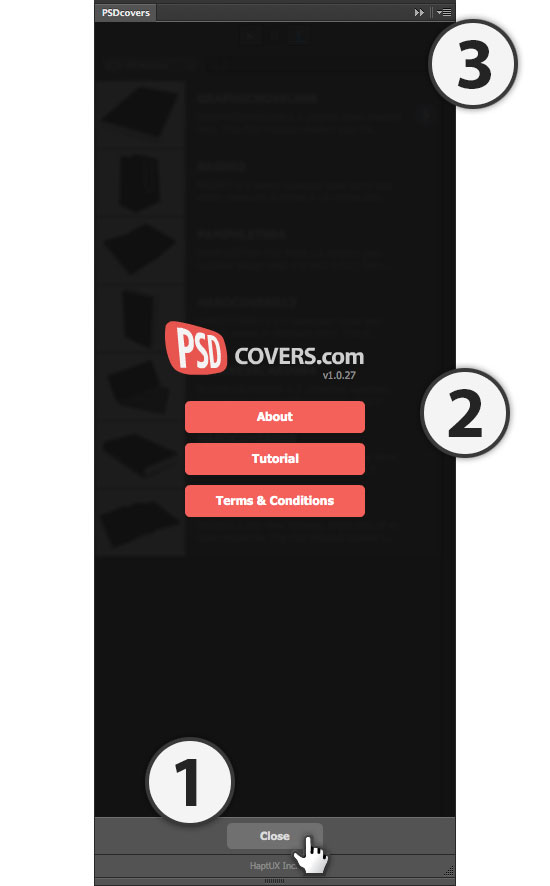
About Panel Modal
Clicking on the HaptUX Inc. corporate text at the center-bottom of the panel will cause the About modal to slide down from the top with helpful information.- Click Close to close the modal.
- Panel release version with links to product information.
- Support flyout menu.

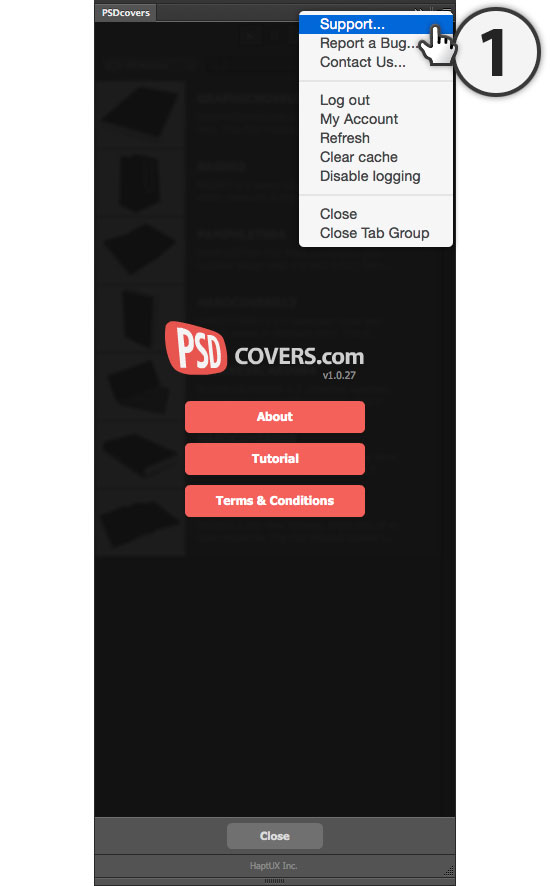
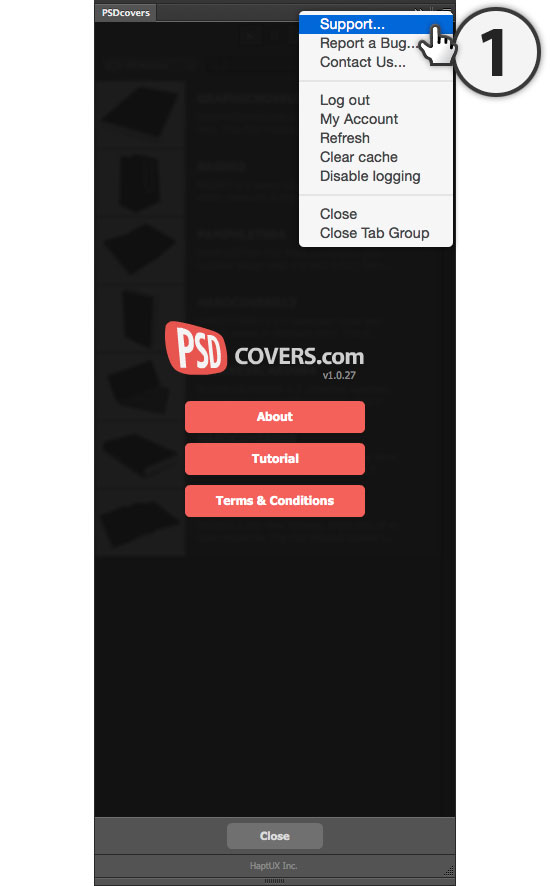
Support Flyout Menu
At any point while using the panel you can access the Support flyout menu at the top-right corner of the panel. Using the Support slyout menu members can ask for support, report bugs, ask general questions, log out of the panel, clear the cache (forces the panel to re-download the mockups) and enable logging. The last one is for us if — if you submmit a bug that baffles us we will contact you and ask you to turn on logging and send us the report it generates after you recreate the event that causes the bug.
Thank you for trying our Photoshop panel!
Using the Support slyout menu members can ask for support, report bugs, ask general questions, log out of the panel, clear the cache (forces the panel to re-download the mockups) and enable logging. The last one is for us if — if you submmit a bug that baffles us we will contact you and ask you to turn on logging and send us the report it generates after you recreate the event that causes the bug.
Thank you for trying our Photoshop panel!